
Reméljük mindenkinek jól telik az ünnepi időszak, és az online vállalkozása is érzi már a karácsonyi készülődés hatását. Az elmúlt hetekben az OptiMonk lelkes fejlesztői csapata azon dolgozott, hogy még a karácsonyi kampány során sok újdonsággal örvendeztesse meg a rendszer használóit.
Örömmel jelentjük, hogy a küldetés teljesítve. Lássuk az új funkciókat és fejlesztéseket!
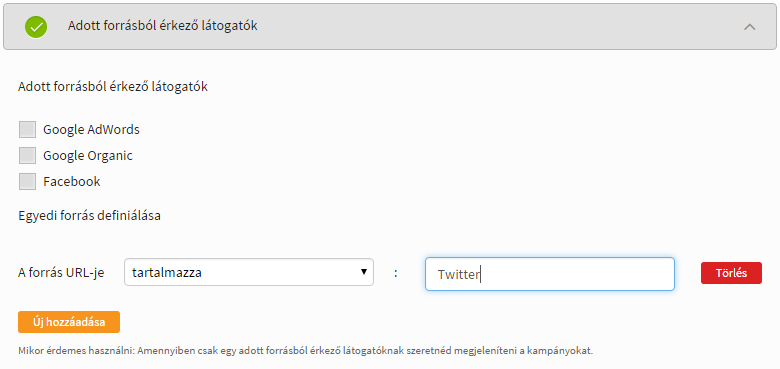
1. Forgalmi forrás szerinti szegmentáció
Kétségkívül az egyik legizgalmasabb új funkcióról van szó, amellyel egyedi üzeneteket jeleníthetsz meg azoknak a látogatóknak, akik különböző forrásokból érkeznek az oldaladra. Ez a forrás lehet egy közösségi oldal, egy fizetett hirdetés, a Google keresője, de még egy affiliate partneroldal is.
Alapértelmezettként a Google Adwords-ből, az organikus találatokból és a Facebookról érkező látogatókat célozhatod be, de lehetőséged van arra, hogy meghatározz egyedi forrásokat is. Így végső soron annyi forgalmi forrásra célozhatsz, amennyire csak szeretnél.
Ennek a beállításnak köszönhetően még inkább testreszabhatod üzeneteidet, így azok jobban megfelelnek majd a látogatóid igényeinek. Ez megnöveli a vásárlás vagy a feliratkozás esélyét.

2. Országnevek dinamikus cseréje
Ha használod a geotargetálásban rejlő lehetőségeket, ezentúl még hatékonyabban teheted azt. Az új funkcióval automatikusan megváltoztathatod az országneveket a popupodban. Így mindössze egy popupot használva megjeleníthetsz földrajzi hely szerint célzott üzeneteket az egyes látogatóknak.
A funkciónak hála már nem kell különböző popupokat létrehoznod az eltérő országokból érkező látogatók számára. Például, ha egy ingyenes házhozszállítás ajánlatot szeretnél hirdetni, akkor megnövelheted az üzeneted hatékonyságát, ha kiemeled benne a célországot.

A funkció használata hasonló a szövegek dinamikus cseréjéhez, melyről itt írtunk. Az alábbi változókkal jelenítheted meg az országneveket angolul, németül, és magyarul:
[[attribute:_country_en]]
[[attribute:_country_de]]
[[attribute:_country_hu]]
Használd ezt a beállítást, hogy még inkább személyre szabd az üzeneteidet. Ez segít majd a feliratkoztatásban és a vásárlásösztönzésben.
3. WordPress bővítmény fejlesztése és WooCommerce integráció
Az OptiMonk legújabb WordPress bővítménye (Version 1.1.2) tele van újdonságokkal. A legfontosabb, hogy az egyedi változóknak köszönhetően már többféle módon is becélozhatod a kampányaidat.

Ezekkel a fejlesztésekkel most már megjeleníthetsz kampányt olyanoknak is, akik a blog bejegyzésedet egy adott oldal Title-n vagy egy UTM paraméterezett URL-en látogatják. De beállíthatodezt bizonyos kategóriákra, szerzőkre, időpontokra vagy keresésekre is.
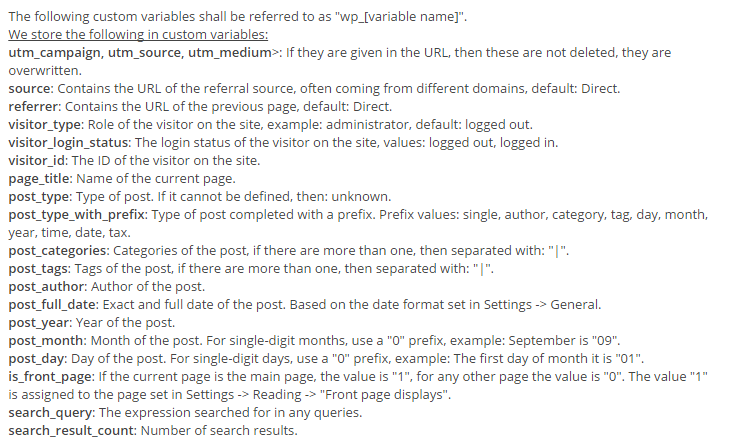
A teljes lista:

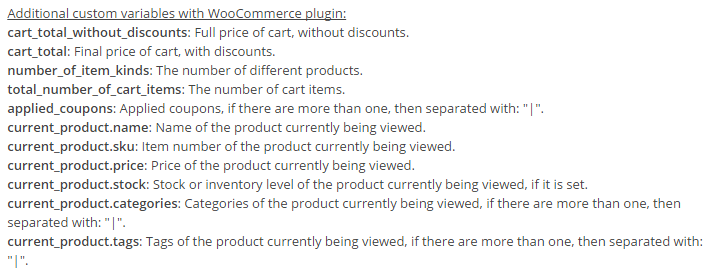
Akik a Woocommerce-t használják a WordPressen keresztül, becélozhatják a potenciális vásárlókat a kosárba rakott tételek alapján. A látogatókat becélozhatod a kosár értéke, a kosárba rakott termékek és termék fajták száma szerint. Emellett még a név, az azonosító, az ár, a készlet elérhetőség, a kategória vagy az éppen nézett termékek címkéje alapján is.
A teljes lista:

4. Interspire, Marketo, Ontraport and Moosend integráció
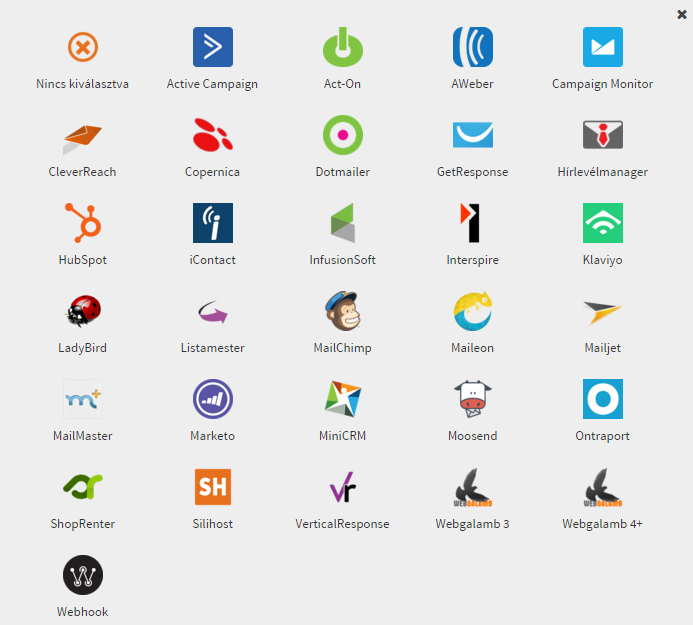
A hatékonyabb email marketing érdekében tovább folytattuk az OptiMonk integrálását a külső hírlevélküldő rendszerhez. Most már a feliratkozókat továbbadhatod az Interspire, a Marketo, az Ontraport és a Moosend rendszerébe is.

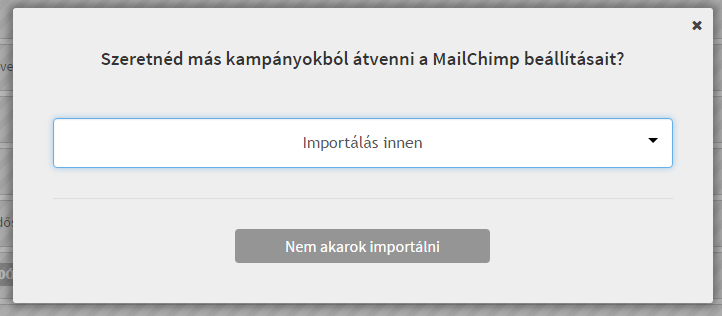
Ezzel egy időben kibővítettük az „Integrációk” részt is az admin felületen. Már használhatod más meglévő kampányaid beállításait is, amikor egy külső rendszer konfigurációját végzed.

5. Beépített JavaScript szerkesztő
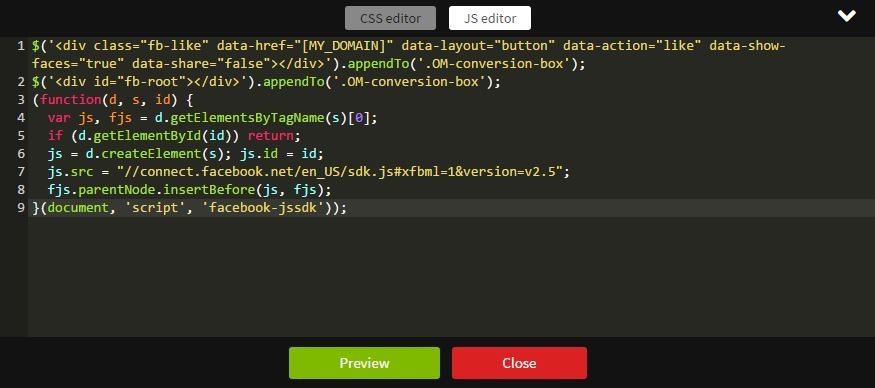
Már nemcsak egy CSS szerkesztőt, de egy beépített JavaScript szerkesztőt is használhatsz. Ezzel egy csapásra könnyebbé válik bármilyen JavaScript kód beszúrása.
Például beszúrhatod a Google Tag Manager követőkódját, hogy mérd hogyan lépnek kapcsolatba a felhasználók a weboldaladdal.
Vagy egy másik példa a JavaScript szerkesztő használatára, amikor a segítségével megjelenítesz egy “Like” gombot a popupodban vagy nanobarodban.

Íme a végeredmény:

Reméljük, az új funkciók elnyerik tetszésedet, és hozzájárulnak majd kampányaid sikeréhez.
Ha még nincs OptiMonk fiókod, regisztrálj a 14 napos ingyenes próbaidőszakra, és próbáld ki az új funkciókat most!