 basic
basic15%conversion rate
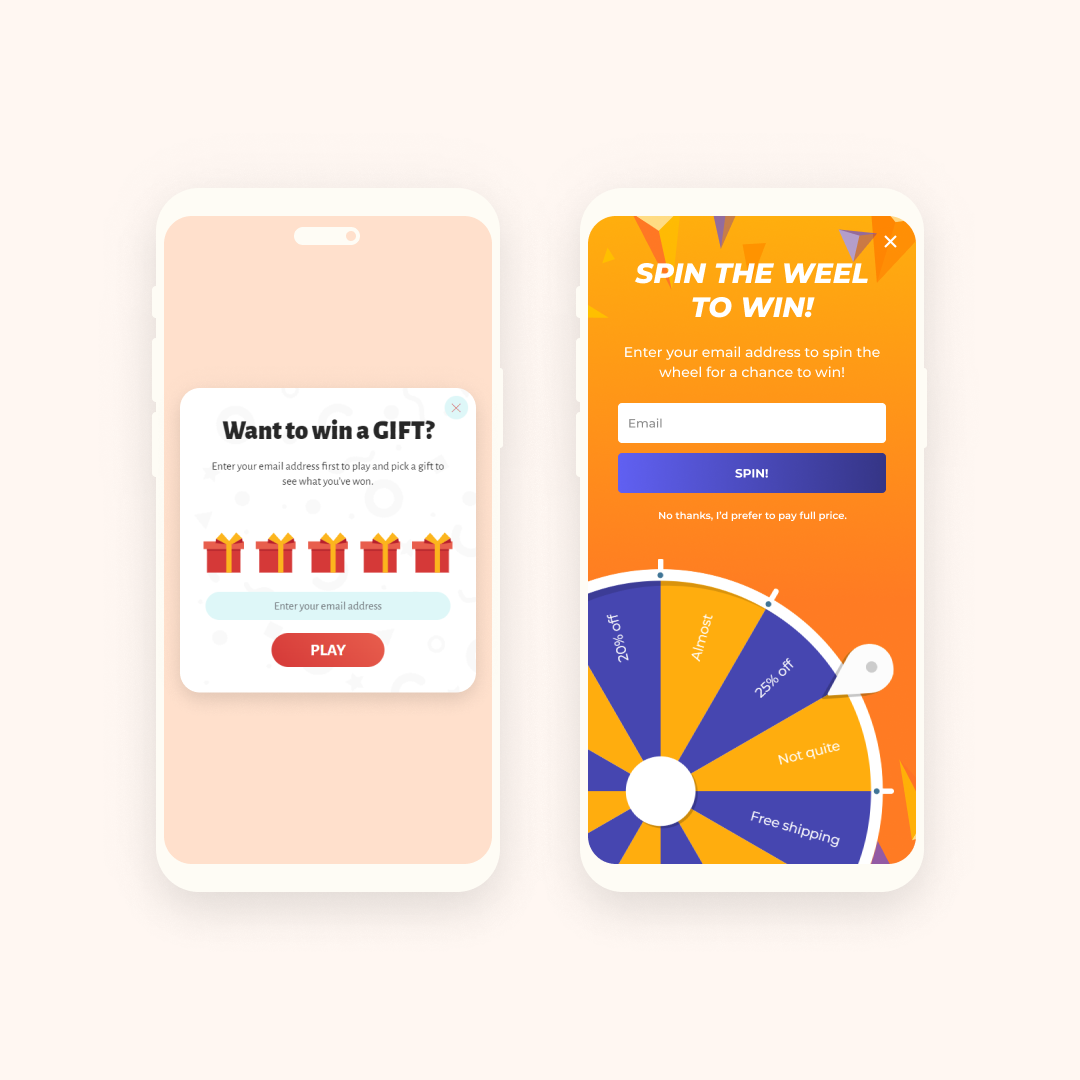
Gamification PopupGamify experiences (“pick a present,” “lucky wheels,” etc.) to increase new visitor engagementIndustryAny
TypeOverlay
IndustryAny
TypeOverlay
Boost visitor engagement with fun-filled gamified popups. Back to all tactics Gamification Popup Gamify experiences to increase new visitor engagement Boost visitor engagement with fun-filled […]