
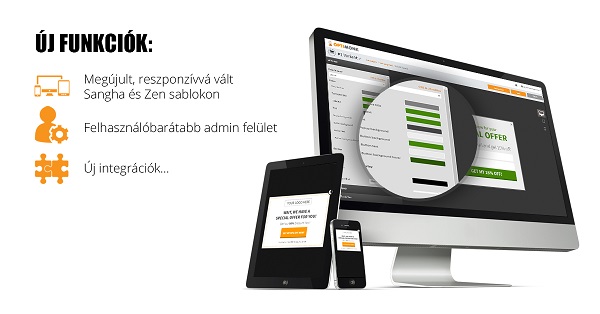
Az elmúlt időszakban kiemelt figyelmet fordítottunk arra, hogy új színt adjunk meglévő sablonjainknak – és ami a legnagyszerűbb hír, hogy két közkedvelt sablonunk most már reszponzív! Ennek eredményeként a Sangha és Zen sablonok most már egyaránt használhatóak asztali számítógépeken és mobil eszközökön is!
Sablonjaink megújítása mellett egy újabb külső hírlevélküldő rendszerrel integráltuk az OptiMonk-ot, valamint könnyebbé tettük az egyedi HTML popupok kezelését is. A kampányok hatékonyabb kezelése érdekében létrehoztunk egy új szabályt a korábban látogatott oldalakhoz kapcsolódóan.
Az alábbiakban nemcsak a fenti újdonságokat szemléltetjük, hanem azt is bemutatjuk, milyen új tartalmakkal várunk a szintén megújult OptiMonk.hu-n!
1. Megújult a Sangha és Zen sablon
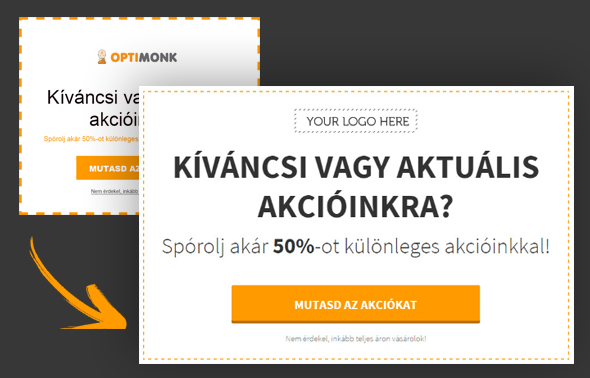
A Sangha az egyik legnépszerűbb forgalomirányító popup sablonunk, amely leginkább figyelemfelkeltésre szolgál.
Segítségével nagyon egyszerűen lehet különleges ajánlatokat, érdekes tartalmakat kommunikálni – s ezzel egyidejűleg egy számunkra fontos oldalra irányítani a látogatókat.
Úgy éreztük, ideje kicsit modernebbé tenni ezt a sablont, hogy jobban igazodjon napjaink UX/design trendjeihez. Ezért nemcsak a popup méretén növeltünk, de az alapértelmezett betűtípus és az elrendezés módosításával is igyekeztünk vonzóbbá tenni a sablont.
Nézzük, hogy milyen volt és milyen lett:

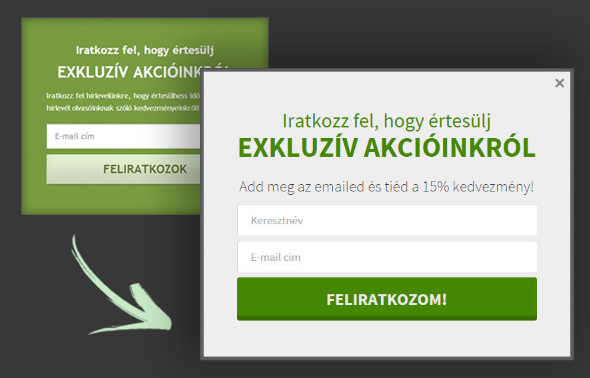
A Zen sablon talán az egyik legalkalmasabb kampány a feliratkozói lista felépítésére, illetve bővítésére. Éppen ezért kedvelik annyira főként azok a webshopok, akik az aktuális popup kampányukban nem szeretnének kedvezményt kínálni látogatóiknak, ugyanakkor nem akarják, hogy érdemi tevékenység nélkül távozzanak a látogatók.
A Zen sablon azon oldalak körében is népszerű, ahol nem az eladás az elsődleges cél (például blogok esetén), de az érdeklődők email címének begyűjtése fontos, mert így később aktuális információkat, újdonságokat lehet a feliratkozók felé kommunikálni.
Letisztult design, szebb input mezők, kevesebb szöveg – ez az, ami változott a Zen sablon esetében:

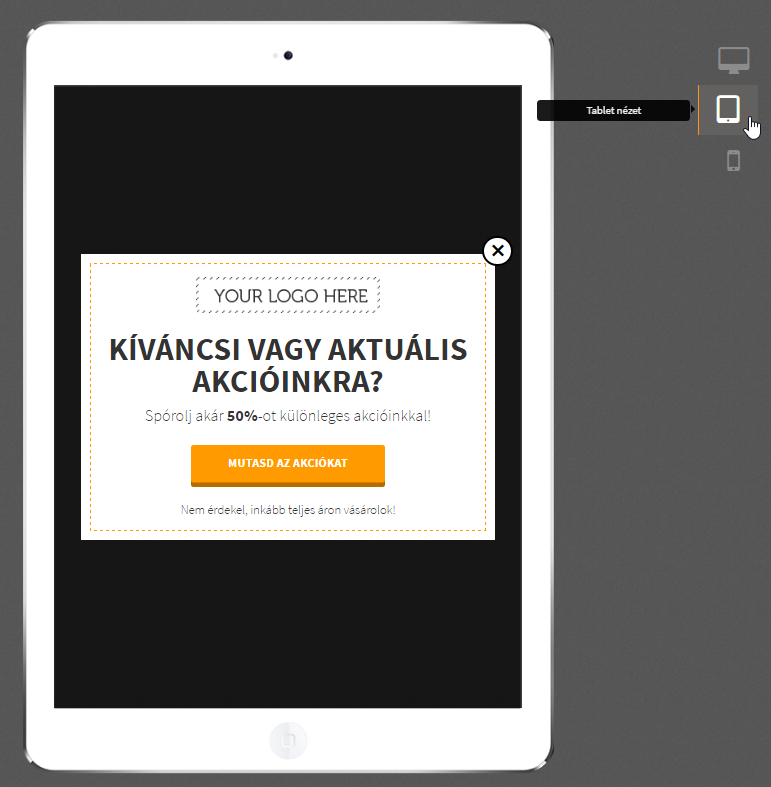
S ami talán a legjobb: mindkét megújult sablonunkat egyben reszponzívvá is tettük. Ez azt jelenti, hogy most már nem kell külön mobil kampányt létrehozni ahhoz, hogy okostelefonokon és táblagépeken is megjelenjen a popup. Ha a megújult Sangha vagy Zen sablont használjuk, a popup nemcsak asztali gépeken és laptopkon, hanem mobil eszközökön is meg fog jelenni.
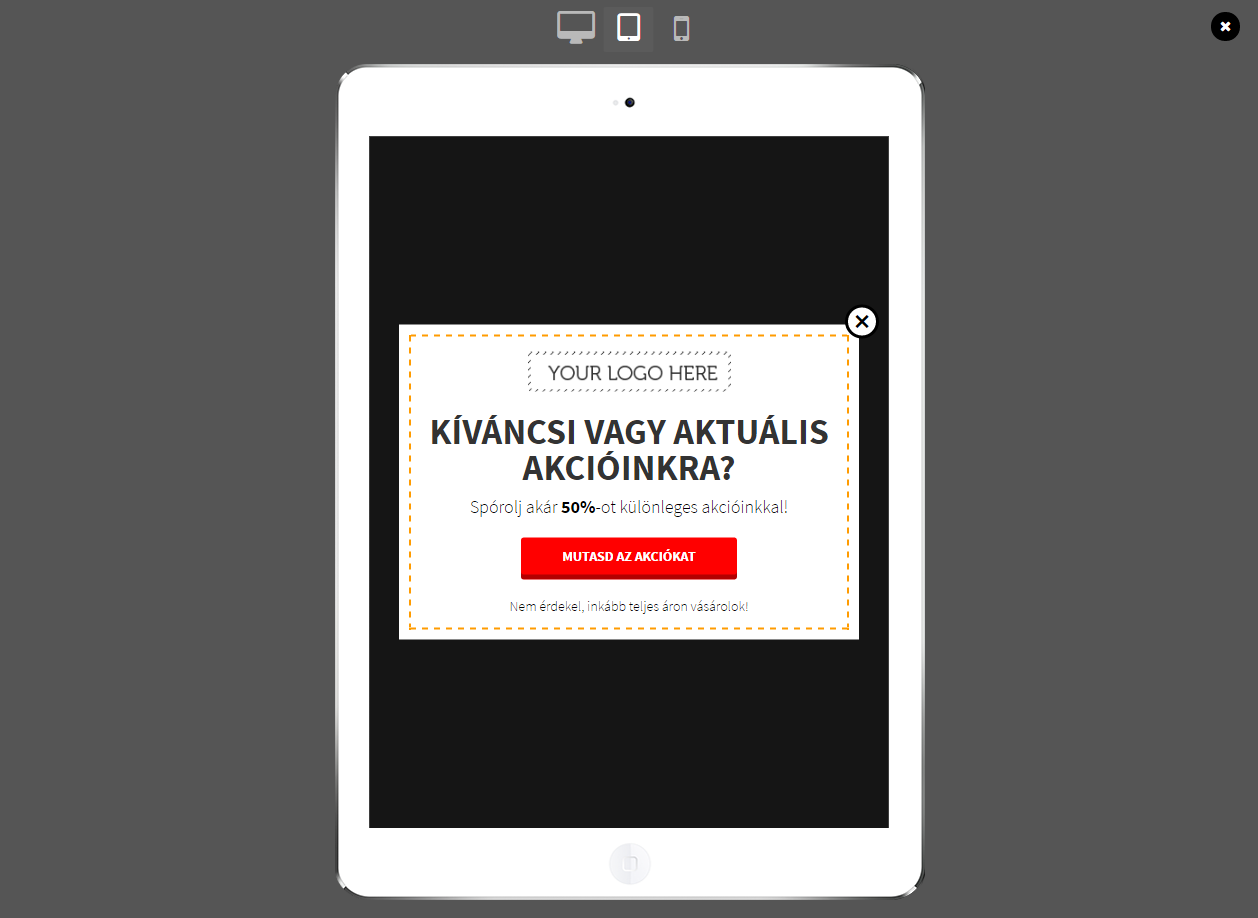
Ennek köszönhetően, most már nem csak a popup asztali nézete látható a szerkesztő felületen, hanem külön előnézetben lehet megtekinteni, miként fog kinézni popupunk táblagépen…

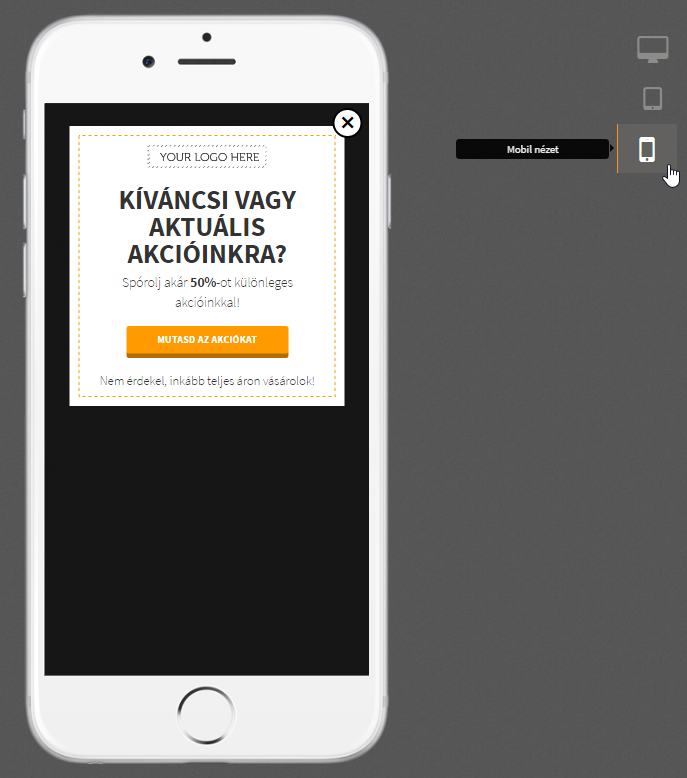
… illetve okostelefonokon:

(Nem titkolt célunk, hogy szeretnénk felhasználóink számára minél több reszponzív popup sablont biztosítani. E folyamat első lépéseként a Sangha és Zen sablonok váltak reszponzívvá. Az OptiMonk fejlesztői csapata kiemelt figyelmet fordít az elkövetkezendő időszakban arra, hogy a többi sablon is reszponzív legyen.)
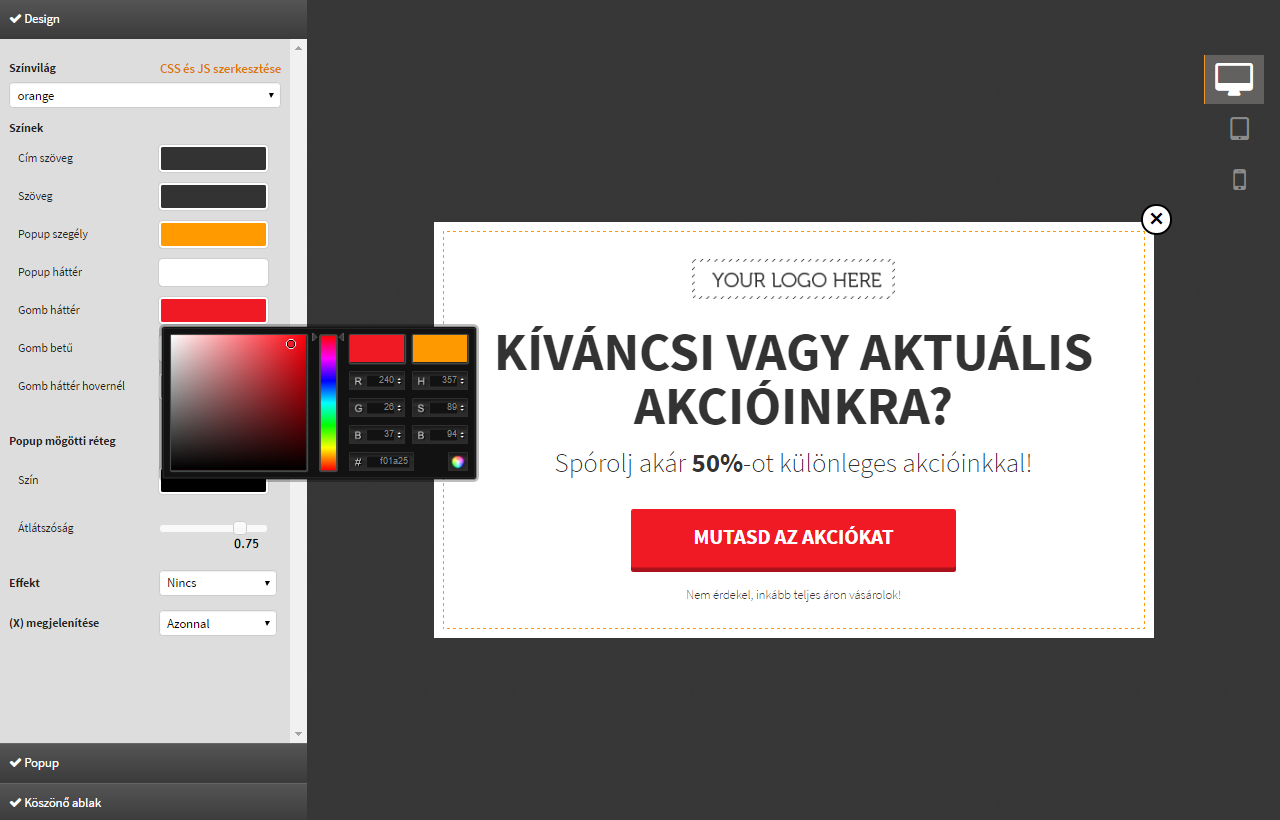
Ráadásul az új sablonok esetében a színválasztást is könnyebbé, illetve egyszerűen személyre szabhatóvá tettük. Lenyíló menü mellett, ahol az általános színsémát lehet kiválasztani, felhasználóbarát színkockákkal jelöltük a popup egyes elmeinek színét.
Így a preferált színséma mellett 2 kattintással lehet módosítani például gomb, a főcímsor vagy akár a gombszöveg színét.

A színválasztáson kívül további kisebb módosítások is történtek a bal oldali szerkesztő felületen. A beállítási lehetőségeket átrendeztük azzal a céllal, hogy könnyebb legyen módosítani a popup egyes oldalaihoz tartozó beállításokat.
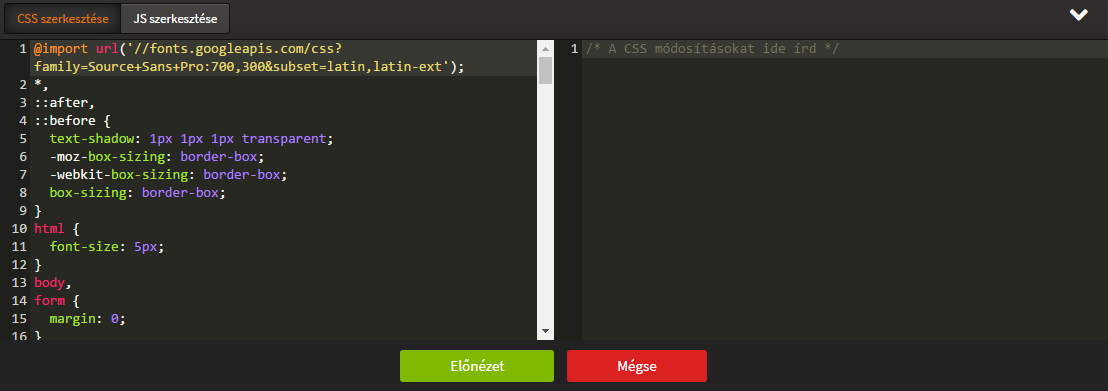
A szintén a bal oldali menüből elérhető egyedi CSS/JS szerkesztőt is igyekeztünk felhasználóbarátabbá tenni azáltal, hogy kicsit átalakítottuk a gombokat:

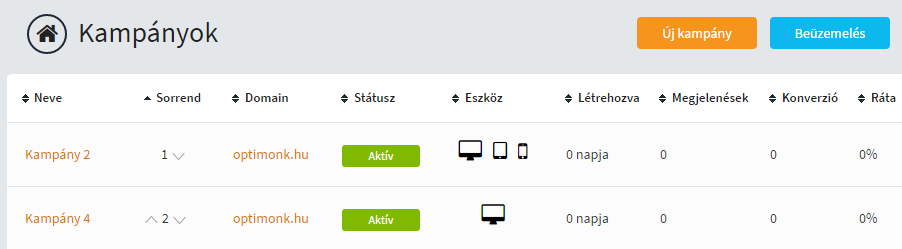
A sablonok fenti változásai miatt további módosításokra is szükség volt az OptiMonk admin felületén. Az egyik legfontosabb ilyen fejlesztés, hogy a „Kampányok” oldalon bekerült egy „Eszköz” elnevezésű új oszlop, ahol az látható, hogy milyen eszközön fog megjelenni a kampány:

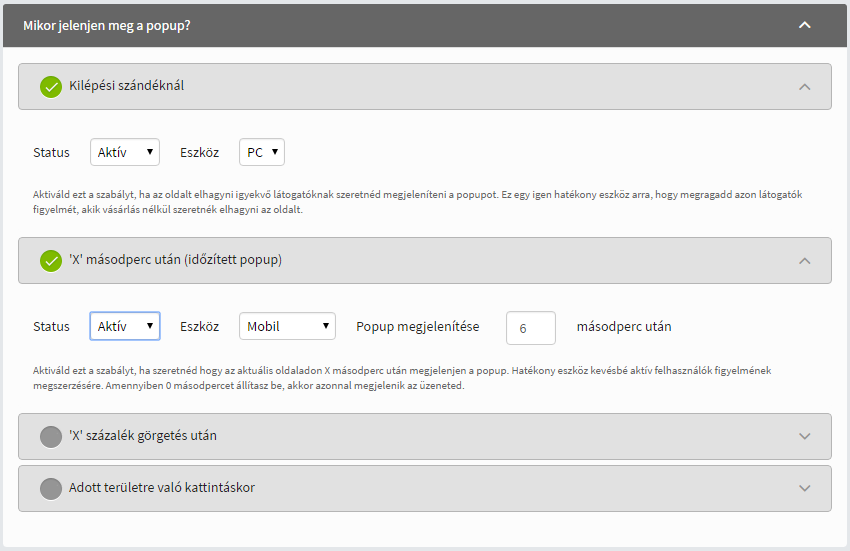
A kampánybeállításoknál is történt egy nagyobb fejlesztés. A “Mikor jelenjen meg a popup? ” részbe bekerült egy új input, melynek a neve “Eszköz”. Ez az opció az „Aktív” állapot kiválasztása után jelenik meg, és itt állítható be, hogy az egyes eszközökön milyen esetekben jelenjen meg a popup.

A reszponzivitás miatt a változat lista oldalon az előnézeti mód is újra lett gondolva. A változat neve melletti nagyító ikonra kattintva…

… most már mind a 3 eszköz (asztali, táblagép, mobil) alatt látható a kampány előnézete:

2. ConvertKit integráció
Célunk, hogy egyre több külső hírlevélküldő rendszerrel kapcsoljuk össze az OptiMonkot – s ezáltal hatékonyabbá tegyük felhasználóink email marketingjét. Ezúttal a ConvertKit integrációt építettük be, így most már ebbe a rendszerbe is át lehet adni a popupon keresztül a feliratkozók adatait.

3. Egyszerűbbé vált az egyedi HTML popupok kezelése
Ez a fejlesztésünk elsősorban azon haladó OptiMonk felhasználóink számára kedvez, akik a beépített sablonok helyett egyedi HTML popupok segítségével szeretnének kommunikálni a látogatók felé.
Fejlesztésünk révén az egyedi popupok készítése most már nem igényel JavaScript tudást, mert egyszerű class segítségével is megoldható minden. Ennek eredményeként az egyedi HTML popupokban sokkal egyszerűbbé és könnyebbé vált az adatok átadása az OptiMonk felé.
A következő oldalon részletes technikai bemutatást találsz: Egyedi HTML popup útmutató
4. Új szabály a korábban látogatott oldalakról
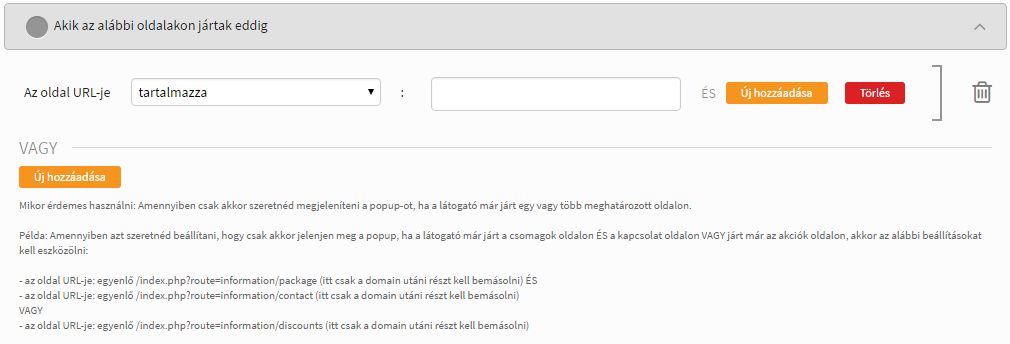
A “Kiknek jelenjen meg a popup? ” részbe beépítettünk egy új beállítási lehetőséget „Akik az alábbi oldalakon jártak eddig„ néven. Ennek segítségével be lehet állítani, hogy csak akkor jelenjen meg a popup, ha a látogató korábban már járt egy vagy több konkrét aloldalon.

Ha például csak azoknak a látogatóknak szeretnénk egy akciós notebook ajánlatot megjeleníteni, akik korábban mutattak bizonyos érdeklődést a notebookok iránt, érdemes beállítani, hogy csak azoknak a felhasználóknak jelenjen meg a popup, akik olyan oldalakat néztek meg korábban, amelynek URL-jében szerepel a „notebook” kifejezés.
Ez a megoldás egyben nagyszerű remarketing lehetőséget is nyújt a visszatérő látogatók megszólítására is. Például ha kizárjuk egy kampány esetében azokat a látogatókat, akik jártak az ajánlat igénybevételét megköszönő oldalon (tehát tudjuk például, hogy korábban megigényeltek egy kedvezményt), akkor beállíthatjuk, hogy számukra ne jelenjen meg újból az ajánlat. Vagy éppen azt, hogy számukra egy másik, személyre szabott ajánlat jelenjen meg!
A felhasználási lehetőségek száma szinte végtelen!
5. Megújult az OptiMonk.hu
Bizonyára már Te is észrevetted, hogy a sok újdonságon felül weboldalunkat is új köntösbe öltöztettük az elmúlt hónapban.

A megújult design mellett azonban rengeteg új tartalommal is szolgálunk. Itt van például a „Funkciók” menüpontunk, amelyen belül igyekeztünk részletesen bemutatni, hogy mit tud az OptiMonk.

Az új menüpont létrehozásával nem csupán a funkciók részletes bemutatása volt a cél, hanem egyben az is, hogy új ötleteket adjunk az OptiMonk felhasználóinak. Szerettünk volna egy kis inspriációt nyújtani ahhoz, hogy Te is jobban kihasználd az OptiMonkban rejlő lehetőségeket, és még hatékonyabb kampányokat tudj létrehozni – elősegítve ezáltal a weboldalad konverziós rátájának növekedését.

Bízunk benne, hogy az új funkciók elnyerik tetszésedet, és hozzájárulnak majd kampányaid sikeréhez, illetve céljaid eléréséhez!
Ha még nincs OptiMonk fiókod, regisztrálj a 14 napos ingyenes próbaidőszakra, és próbáld ki az új funkciókat most!