Gyakran halljuk a kérdést, hogy “Mitől jobb, vagy miért más az OptiMonk, mint más popup eszközök?”
Ebben a cikkben megmutatjuk Neked a rendszer minden apró csínját-bínját, melyek rávilágítanak majd arra, miért gondoljuk azt, hogy az OptiMonk több, mint egy egyszerű popup szoftver. Sokkal inkább egy összetett, mindenre kiterjedő intelligens üzeneteket megjelenítő eszköztár.
Az OptiMonk leggyakrabban használt, közismert megoldásain túl számos kevésbé ismert felhasználási lehetőséget is biztosítunk. Azok a felhasználóink, akik ezeket a rejtett lehetőségeket már most is nap mint nap használják, látványos növekedést tapasztaltak a konverziókban. Lássuk, hogy mik ezek!
Tartalomjegyzék
- Plusz információk megmutatása átirányítás nélkül (mérettáblázat, szállítási költségek, stb.)
- Új termékek népszerűsítése
- Segítsd a látogatókat, hogy megtalálják a számukra fontos kategóriákat
- Hagyd, hogy a látogató válasszon az ajánlatok közül
- Hívd fel a figyelmet a legkiemelkedőbb ajánlataidra
- Készíts időszakos kampányokat
- Keress többet ügyfeleid ajánlásait használva
- Növeld az átlagos kosárértéket
- Promóciók vásárlást követően
- Emlékeztesd a látogatókat az elérhető kuponkódok felhasználására
- Építs értékesítési tölcséreket
- Mutass minden látogatónak egyedi kuponkódot
- Célozd a visszatérő látogatókat
- Növeld a megtérülési arányodat (ROI) a látogató forgalmi forrása alapján
- Ajánlj egyedi árakat
- Könnyítsd meg a kapcsolatfelvételt az ügyfélszolgálattal
- Ajánlj konzultációt
- Használd ki a közösségi média erejét
- Kérdezd meg a látogatóidat a távozás okairól
- Konvertáld az új látogatókat feliratkozókká
- Tudj meg minél többet a feliratkozóidról, hogy személyre szabott emaileket küldhess nekik
- Gyűjts Facebook Messenger feliratkozókat
- Használj játékos megoldásokat
1. Plusz információk megmutatása átirányítás nélkül (mérettáblázat, szállítási költségek, stb.)
Az online ruhavásárlás legnagyobb nehézsége a megfelelő méret kiválasztása. Nem mindig egyszerű eldönteni, hogy az M-es vagy L-es méret mit jelent például centikben kifejezve.
A legtöbben ezt úgy oldják meg, hogy külön mérettáblázatot helyeznek el az oldalon, ami hatalmas segítséget jelent a látogató számára. Azonban, ha a mérettáblázat egy új oldalra irányítja a látogatókat, hatalmas hibát követünk el!
A látogatóid alapjában véve azzal a gondolattal érkeznek a termék oldalaidra, hogy vásárolni fognak, de ha tovább irányítod őket, ezzel is akadályt gördítve eléjük, hatalmas lemorzsolódást fogsz tapasztalni.
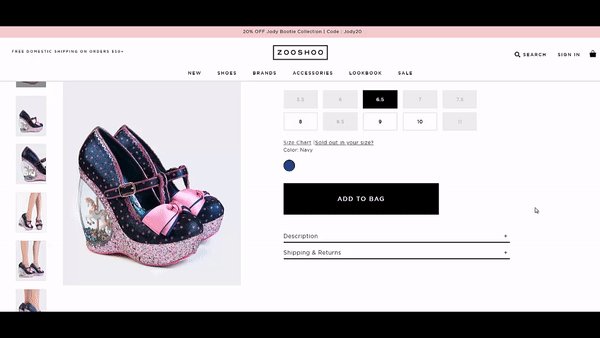
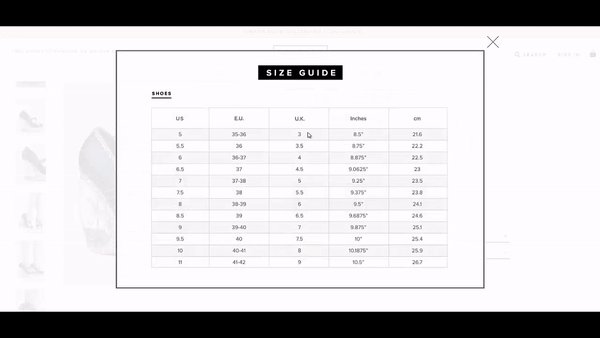
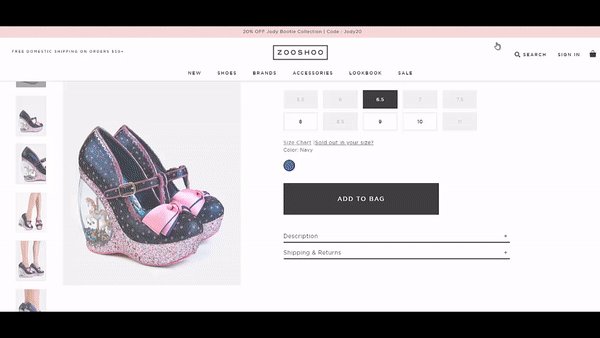
Épp emiatt sokkal célravezetőbb ott helyben megmutatni nekik a mérettáblázatot, ami egy gombra kattintva egyszerűen megjelenhet nekik. Ez nagyon egyszerűen megoldható egy kattintásra megjelenő popuppal.
Itt egy példa, hogy is nézne ki egy ilyen kattintásra megjelenő popup:

(Megjegyzés: Ugyanezt a módszert ajánljuk a szállítási információk, vagy a kiegészítő szolgáltatások, pl. csomagolás részleteinek a megjelenítéséhez is).
Így állítsd be:
Ahhoz, hogy beállíthatsd, csak a “Kattintásra” opcióra lesz szükséged a “Mikor jelenjen meg a popup” szekcióból. Előtte mindenképpen győződj meg róla, hogy a mérettáblázat, vagy a szállítási információt előhívó gombok class-a, vagy ID-ja eltér a többi gombétól.
2. Új termékek népszerűsítése
Amikor új termékeid érkeznek, vagy épp egy nagyon fontos ajánlatod/akciód van, akkor mindent megteszel annak érdekében, hogy erről a látogatóid is értesüljenek, ugye?
Természetesen ebben az esetben is támaszt nyújthat az OptiMonk számodra. Egy olyan üzenet, ami megjelenésében is tökéletesen illeszkedik a webáruházadhoz kiváló eszköz arra, hogy a látogatóid figyelmét az ajánlatodra irányítsd.
Ebben az esetben a leggyakrabban a sidebarok vagy a nanobarok alkalmazása lehet a megoldás, mivel jelenlétük egyáltalán nem zavarja a böngészést, ennek köszönhetően pedig folyamatosan a látogatóid szeme előtt tarthatod a legfontosabb ajánlataidat.
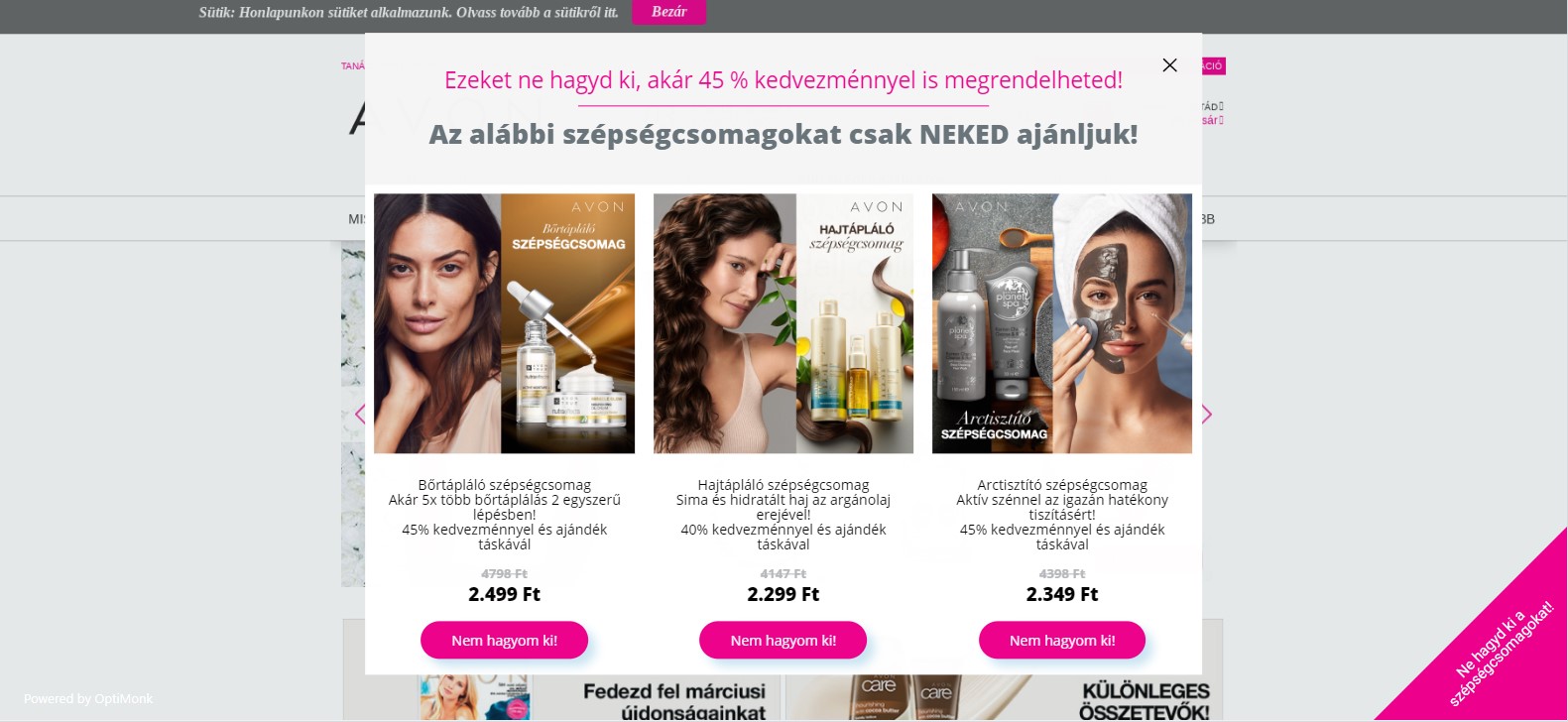
Itt egy gyors példa, hogyan is néz ki mindez a gyakorlatban:

Így állítsd be:
Először is nagyon fontos, hogy a célodnak megfelelő sablont válassz a sablon választóból. Ebben az esetben a célod valószínűleg valamilyen speciális üzenet kommunikálása, érdemes a “Kosárérték növelése” vagy a “Promóciók népszerűsítése” célok közül választani.
Ha kiválasztottad, a szerkesztőben add meg a termékfotó(i)dat, cseréld ki az URL-eket és módosítsd a rövid termékleírásokat.
Kapcsold ki a “Kilépési szándékra” opciót és helyette válaszd az “X másodperc után” beállítást. Állítsd be az időzítőt 5 másodpercre, így a látogatóidnak lesz egy kis idejük szétnézni az oldalon, azonban biztos, hogy nem fognak lemaradni a legfontosabb ajánlataidról vagy az új termékekről.
Ha új termékeket népszerűsítesz, azokat a látogatókat, akik éppen az új termékek oldalán járnak, zárd ki a kampányból, hiszen nekik nem lenne releváns az üzenet.
3. Segítsd a látogatókat, hogy megtalálják a számukra fontos kategóriákat
Amennyiben alapvetően bonyolult termékkört értékesítesz, vagy vannak összetettebb kategóriáid is, érdemes a Triest sablont használnod, hogy segítsd a látogatókat az oldalon történő eligazodásban.
Tegyük fel, hogy nyílászárókat értékesítesz és az ajtók adják az egyik fő kategóriádat, amin belül további alkategóriáid vannak, például méret szerint. Amikor a látogató az oldaladra érkezik, egy popup felajánlja neki a 2-3 legfontosabb kategóriádat.
Miután kiválasztják a számukra legfontosabbat (tehát rákattintanak a popupon lévő valamelyik gombra), a választásuknak megfelelően felugrik a popup megfelelő oldala, így választhatnak a 2-3 legfontosabb méret közül. Újra eldöntik, melyikre van szükségük és ekkor automatikusan egy előre szűrt aloldalra kerülnek, ahol már csak el kell dönteniük, hogy melyik színű, vagy anyagú ajtót szeretnék az adott kategóriában.
Hidd el, mindez csodákra képes, hiszen a látogató pontosan azt fogja nézni az oldaladon, amire kíváncsi.
Ha úgy gondolod, hogy a termékeid vagy a kategóriáid nem túl összetettek és ezért nincs szükséged erre a megoldásra, mégis szeretnéd kipróbálni, úgy azt javaslom, hogy kezdd el megvizsgálni a látogatók viselkedését (például Google Analytics vagy a Conversific segítségével). Ha azt látod, hogy sok időt töltenek bármelyik kategória oldaladon, úgy érdemes nekik a Triest segítségével megmutatni az adott kategória legnépszerűbb termékeit.

Így állítsd be:
Először is válaszd ki a Triest sablont a sablon választóból, majd szabd testre a megjelenést az igényeidnek megfelelően. Duplikáld a sablon első oldalát, ezzel biztosítod, hogy az első döntés alapján különböző ajánlatokat mutathass a látogatóidnak.
Amennyiben három fő kategória helyett csak kettőt szeretnél megmutatni a látogatóknak, az oszlopok számát állítsd át kettőre. Végül állítsd be a megfelelő linkeket, hogy a látogatók a megfelelően szűrt oldalakra kerülhessenek.
Haladj tovább a kampány beállításokhoz. Ha bonyolultak a termékeid, a popupot állítsd be üdvözlő popupként, így a látogatók válláról azonnal leveszed a tanácstalanság terhét. Ha azonban nem szeretnéd azonnal popuppal fogadni a látogatókat, és inkább a kategória legnépszerűbb termékeit mutatnád meg, használd az alábbi beállításokat: “Mikor jelenjen meg? >> Kilépési szándékra” és “Kiknek jelenjen meg? >> Aktuális oldalon töltött idő >> 7 mp”, valamint “Kiknek jelenjen meg? >> Aktuális oldal >> tartalmazza”. Itt add meg azt az URL részletet, ami minden termékoldalon megtalálható az adott kategórián belül, pl: /taskak.
4. Hagyd, hogy a látogató válasszon az ajánlatok közül
Azzal, hogy hagyod, hogy a látogatóid mindig maguktól hozhassák meg a saját döntéseiket, nem lőhetsz mellé. Ezzel eléred, hogy úgy érezzék, hogy ők irányítanak, aminek eredményeként nő az elköteleződésük mértéke is.
Ez természetesen nem jelenti azt, hogy valóban a kezükbe adod az irányítást, inkább azt mondanám, egy tudatosabb látogatói irányításról van itt szó. Te magad döntöd el, milyen üzenetet fognak látni és természetesen azt is, hogy hová kerülnek, miután rákattintottak a gombodra.
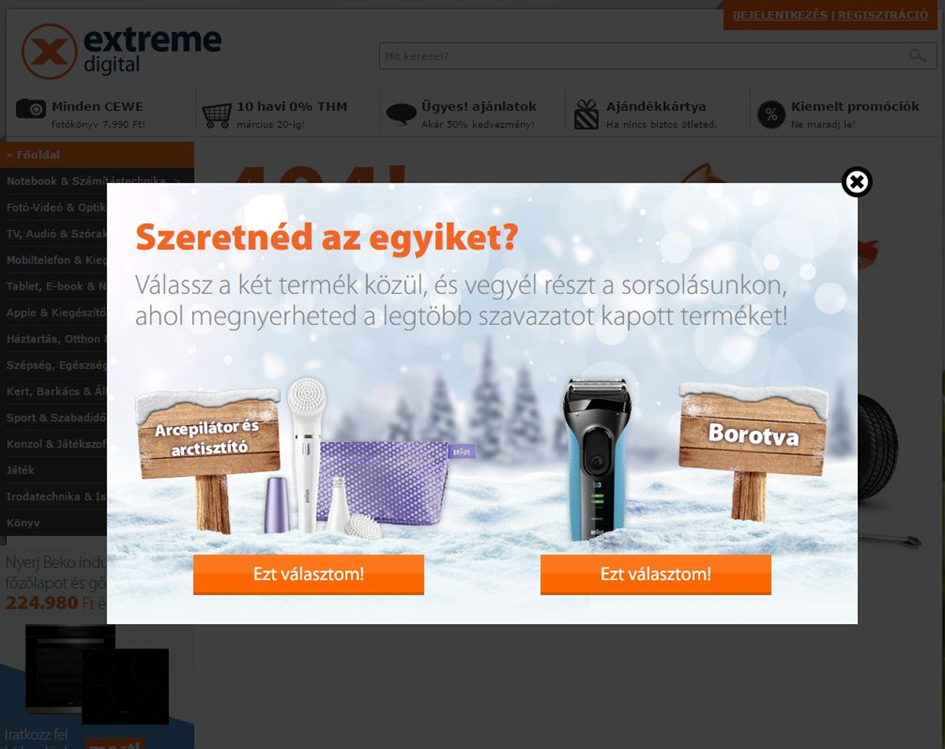
Ha például két gomb van egy popupon, a kattintást követően különböző oldalakra kerülhetnek a saját döntésüknek megfelelően. A választásukkal Neked is fontos visszajelzést adnak, így nem kell többé azon gondolkodniuk, mire van pontosan szükségük.
Ráadásul, ezzel a módszerrel a megtekintett oldalak számát és az oldalon töltött átlagos időt is növeled, ami abszolút pozitív hatással van a SEO eredményeidre is.
Itt egy gyors példa arra vonatkozóan, hogy nézhet ki egy ilyen megoldás:

Így állíthatod be:
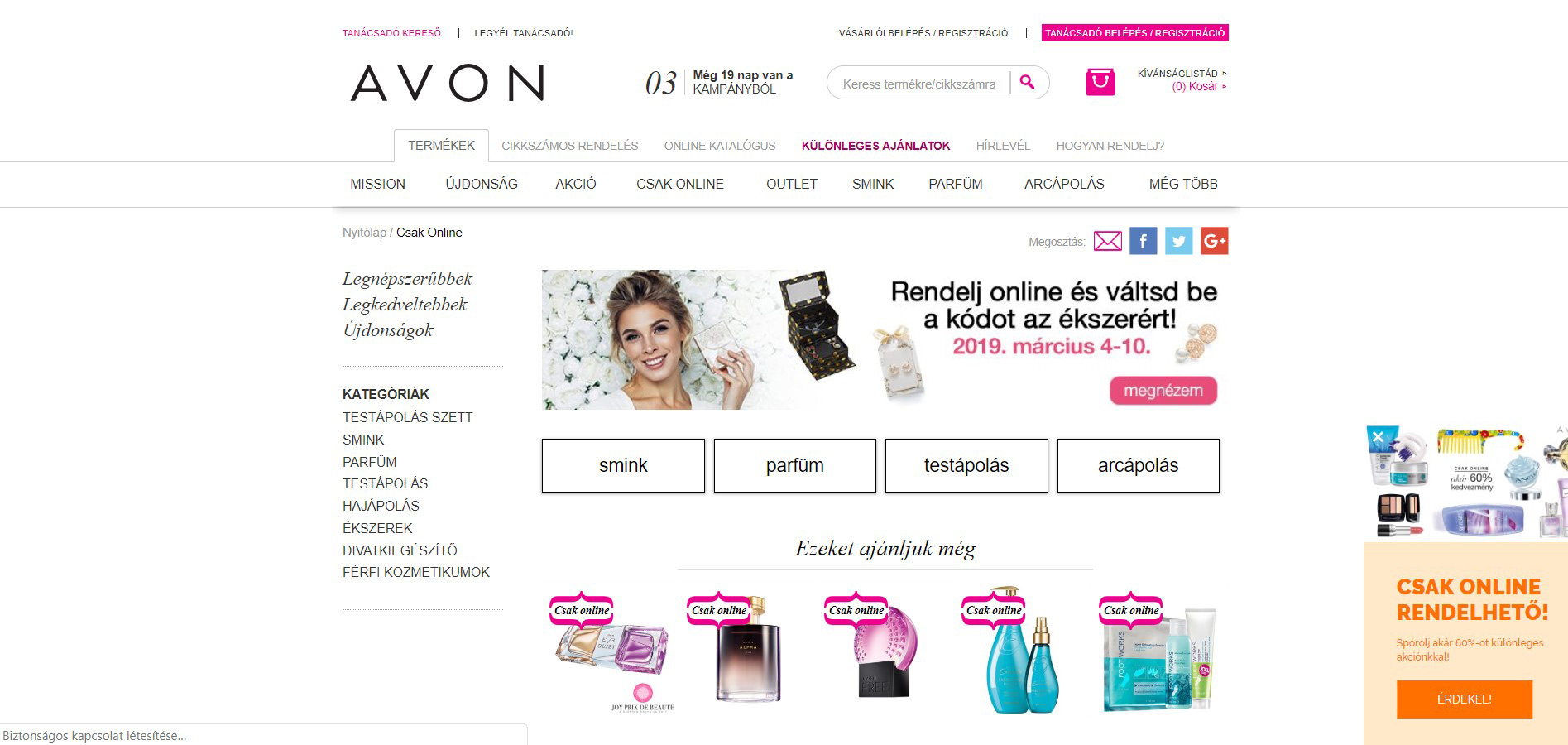
A legegyszerűbb, ha olyan sablont választasz, amin alapból két gomb található. A drag & drop szerkesztőben állítsd be a gombokhoz tartozó URL-eket, így kattintásra különböző oldalakra irányíthatod a látogatóidat.
5. Hívd fel a figyelmet a legkiemelkedőbb ajánlataidra
Minden évben vannak időszakok, amikor a látogatók túlnyomó részben azért érkeznek az oldaladra, hogy a számukra fontos embereknek vásároljanak ajándékokat. Ez gyakran sok kényelmetlenséggel jár, mivel sok esetben nem tudják, mit keresnek pontosan, vagy ha van is elképzelésük, nem biztos, hogy tudják, hol találják, vagy mi alapján válasszanak. Ez bizony nem könnyű. Ezekben a helyzetekben biztosítsd a látogatóidat arról, hogy mellettük vagy és segítesz nekik, így nem fogják elhagyni az oldaladat vásárlás nélkül.
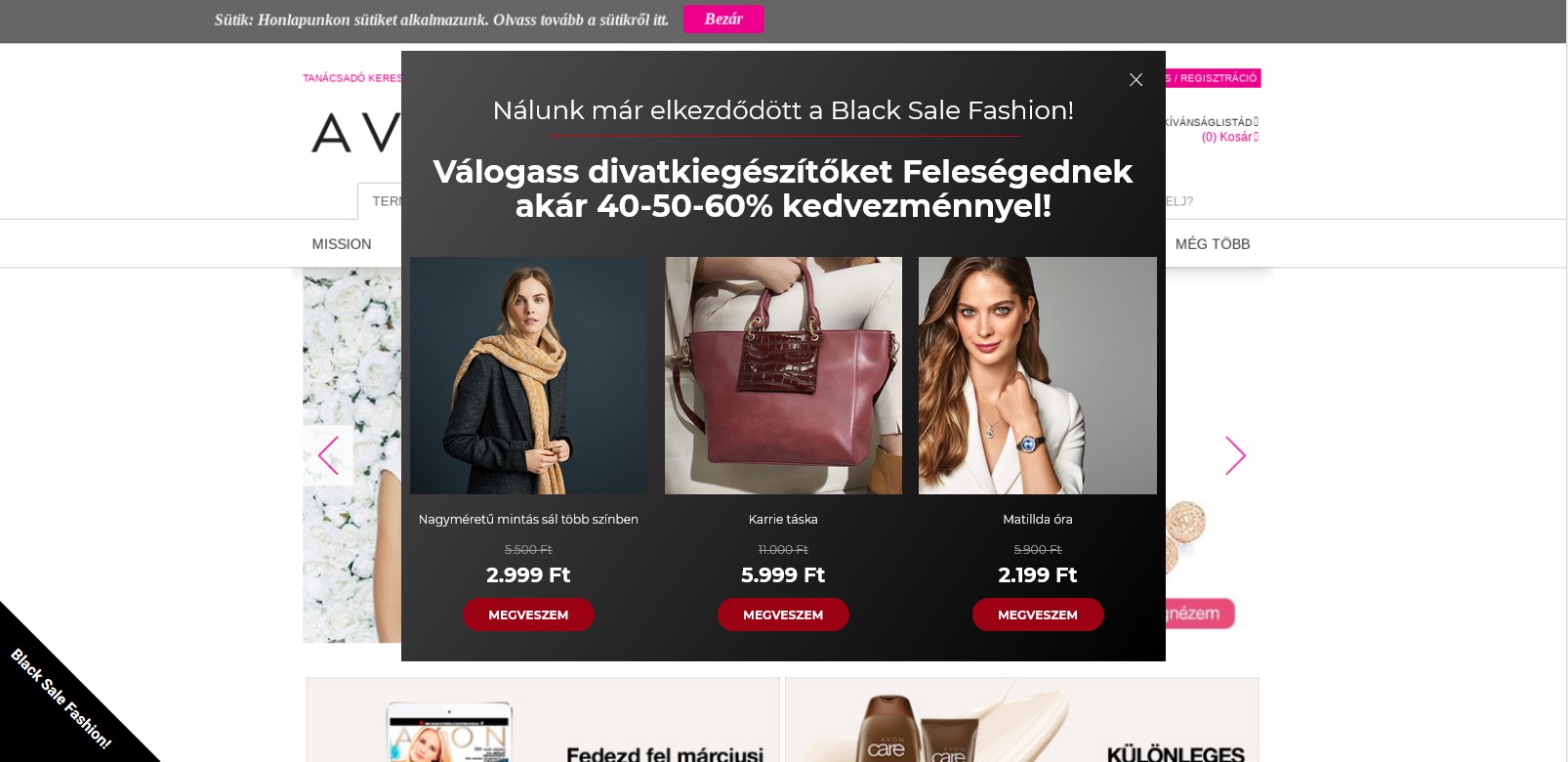
Az üzeneteidet meghatározhatják például a kategóriák, amiket a látogatóid böngésznek. Például, ha valaki női kategóriában böngészik jó ideje, akkor mutathatsz nekik egy ehhez hasonló üzenetet: “Találd meg a legjobb ajándékot a feleségednek”.
Kattintást követően átirányíthatod a látogatóidat egy előszűrt oldalra, hogy segítsd őket a böngészésben. Ezzel nagy mértékben növeled az esélyét annak, hogy a látogatóid találnak valami kedvükre valót az oldaladon, ami egyenes út a konverziós eredmények javításához is.
Itt egy példa arra vonatkozóan, hogyan segítheted a látogatóidat:

Így állíthatod be:
Válaszd a Triest vagy a Milan sablont, ezeket alapjában véve a termékajánlások kedvéért hoztuk létre. Ezt követően szövegezd át a popupot és a gombodat.
Abban az esetben, ha nem vagy biztos abban, hogy kinek keres a látogató ajándékot, mert például több kategória oldalt is megnéztek korábban, a Triest mellett a két gombos Dublin is megoldás lehet. Ezt követően a gombszövegeid és a beállított URL-ek segítségével különböző kategóriák felé terelheted őket (pl. ajándékok nőknek, ajándékok férfiaknak).
A gombeseménynél kattintásra állítsd be az átirányítást és add meg a hozzájuk tartozó URL-eket.
Ezt követően a kampány beállításoknál használd a “Kiknek jelenjen meg?” szekciónál az “Aktuális oldal” és a “Korábban megtekintett oldalak” opciókat.
6. Készíts időszakos kampányokat
Az e-kereskedelemben nincs megállás. Mindig van valamilyen aktualitás, amire éppen készülhetünk: Valentin nap, Húsvét, Anyák napja, Black Friday, nem is említve a karácsonyi időszakot.
A lista végtelen, de gondolom érted, mire akarok kilyukadni.
Bár ilyenkor látszólag könnyebb értékesíteni a látogatóidnak, ugyanakkor nem szabad elfelejtened, hogy a verseny ugyanolyan kiélezett az év ezen időszakaiban is, mint bármikor máskor. Sőt, ilyenkor még fontosabb, hogy ügyelj a kosárelhagyóidra. Hiszen a kampányidőszakokban nem az a kérdés, hogy a látogatók vásárolni fognak-e, hanem hogy kitől.
Szerencsére számtalan előre elkészített sablonból válogathatsz a különböző ünnepi időszakokban, így semmi nem állhat utadba egy ütős ünnepi kampány beállításához, amivel mindig a legújabb trendeket követheted.
Ráadásul az OptiMonk beépített ünnepi sablonjai mellett azt sem mondhatod, hogy nincs időd egy ünnepi design elkészítésére.
Mindezek mellett, hogy még könnyebbé tehessünk számodra mindent, akár időzítheted is az a kampányaidat, így akkor is rendben lezajlik egy-egy időzített kampány, ha közben az idődet pihenéssel vagy a családoddal töltöd.
Itt van például egy Valentin-napi sablon, hamarosan pedig a húsvéti designok közül is válogathatsz:

Így állíthatod be:
A beállításhoz használd valamelyik sablont az ünnepekhez köthető kategóriák közül. Ha az aktuális célod a kosárelhagyók megszólítása, a legjobb megoldás a Madrid lehet, ami egy visszaszámlálót is tartalmaz, így azonnali vásárlásra ösztönözheted a látogatóidat.
Állítsd be úgy a popupot, hogy azoknak jelenjen meg, akik már tettek valamit a kosarukba, mégis vásárlás nélkül hagynák el az oldalt.
Amikor készen vagy mindennel, eldöntheted, hogy aktiválod-e az üzenetet, vagy inkább időzíted azt.
7. Keress többet ügyfeleid ajánlásait használva
Az emberi természet része, hogy döntéseinket sokszor mások véleményére alapozzuk, például egy rendelés leadása előtt. Véleményeket sok helyen gyűjthetünk, akár hozzászólások olvasásával, akár Youtube videók megtekintésével, és persze a lehetőségek tára végtelen.
Tanulmányok azt is bebizonyították, hogy 97%-kal nő a vásárlási esély, ha a termék oldalakon feltünteted a korábbi vásárlók véleményét.
Ezek a megállapítások szinte egyértelművé teszik az ügyfélvélemények tudatos felhasználását, mégis meglepően kevesen alkalmazzák ezt a technikát.
Most talán azon gondolkodsz, hogy “oké, nekem is van pár ügyfél véleményem, amiket felhasználhatnék, de mégis hogy kezdjek bele?”. A legcélravezetőbb, ha közvetlenül a termék oldalakon helyezed el őket, hiszen a legtöbben itt fogják keresni.
Talán éppen ezek a hozzászólások fogják meggyőzni a látogatóidat, hogy Téged válasszanak.
Egy jól felhasznált ügyfél vélemény nagyjából így néz ki:

Így állíthatod be:
Ha megvan a szöveg, vagy beállítottál egy videós popupot a vélemény bemutatására, akkor már csak azt kell beállítanod, hogy mely termék oldalon jelenjen meg az üzenet. Ehhez használd az “Aktuális oldal” beállítást a “Kiknek jelenjen meg?” szekcióból, majd add meg a választott oldal URL-jét.
Ezen kívül érdemes némi időt adni a látogatóknak arra, hogy megismerkedhessenek a termékeddel, így érdemes az időzített megjelenést választani a “Mikor jelenjen meg?” részből. Itt állítsd az időzítőt 5 másodpercre.
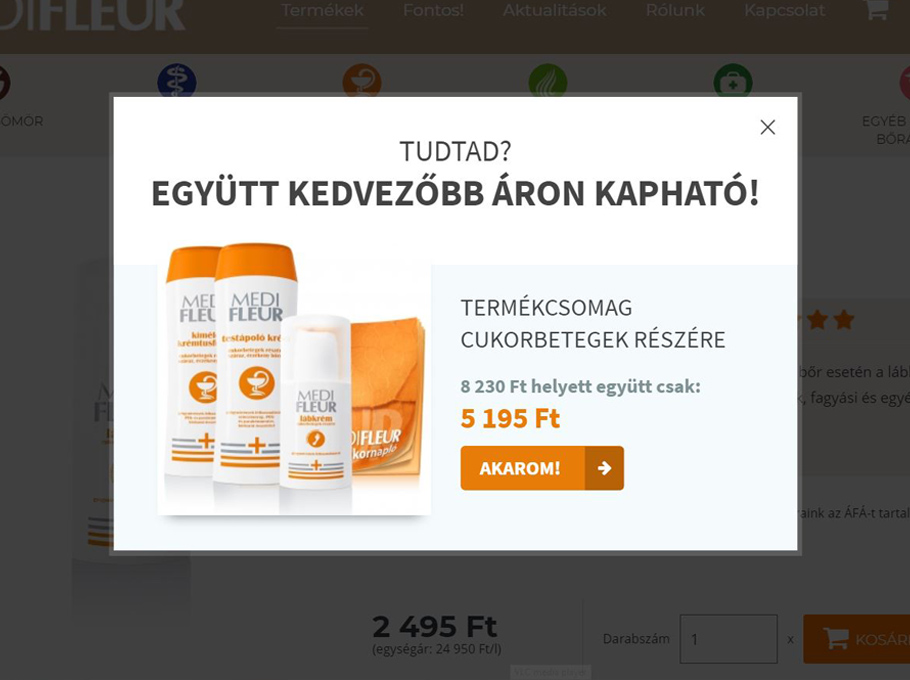
8. Növeld az átlagos kosárértéket
Biztos vagyok benne, hogy e-kereskedőként pontosan tudod, mennyire fontos az átlagos kosárérték, és mindent megteszel annak érdekében, hogy ezt a lehető legnagyobb mértékben növeld. Van egy jó hírem: többé nem kell több azon agyalnod, mit tehetsz érte!
Számtalan módja van annak, hogy növeld az átlagos kosárértékedet. Az egyik leggyakoribb megoldás, ha folyamatosan és láthatóan kommunikálod, hogy mekkora kosárértéknél érhetnek el a látogatóid ingyenes szállítást, ami egyértelműen pozitív hatással van a vásárlási értékre. Ezt legegyszerűbben egy nanobarral valósíthatod meg.
A kosárérték növelésének egy másik módja, ha kiegészítő termékeket ajánlasz a vásárlóidnak. Amint valami bekerül a kosárba és a látogatód a kosár oldalra érkezik, megmutathatod nekik azokat a termékeket, amiket a legtöbben megvásároltak a választott termékekkel együtt. Ezzel eléred, hogy a látogatóid végiggondolják, hogy nekik is szükségük lehet-e ezekre a termékekre. Ezen kívül ráadásul még a vásárlói élményt is javítod, hiszen a látogatóknak nem kell maguktól megkeresniük a különböző kiegészítő termékeket, amikre szükségük lehet.
Ezen kívül természetesen, az adott kategória legnépszerűbb termékeit is megmutathatod a kevésbé elkötelezett látogatóknak, például kilépési szándékra, így könnyedén maradásra bírhatod őket.
Így nézhet ki egy ingyenes szállítást kommunikáló nanobar:

Itt pedig egy másik példa arra vonatkozóan, hogyan ajánlhatsz kiegészítő termékeket:

Így állíthatod be:
A nanobarhoz a “Mikor jelenjen meg” résznél válaszd az időzítőt, és állítsd 1 másodpercre. A “Kiknek jelenjen meg” szekciónál töröld a “gyakoriság” opciót, így eléred, hogy a nanobar folyamatosan elérhető legyen a látogatók számára.
A kiegészítő termékek kommunikálásához válaszd a Triest vagy a Milan sablont, töltsd fel a saját termék fotóidat és add meg a gomb URL-eket. (Ha ShopRenter előfizető vagy, akkor azt is beállíthatod, hogy gombra kattintásra a termék azonnal a kosárba kerüljön. Ehhez állítsd be a gomb eseményt átirányításra, majd add meg az alábbi linket: https://www.mystore.shoprenter.hu/index.php?route=checkout/cart&product_id=117&quantity=1 – a vastaggal jelölt részeket a saját áruházad adatai alapján kell módosítanod, ahol az id a termék id-t jelöli, a quantity pedig a mennyiséget).
Ezt követően a kampány beállításainál add meg, a kosárra vonatkozó szabályoknál, hogy mely id-jú termék kosárba helyezésekor kell, hogy megjelenjen a popup.
Ahhoz, hogy a kategória legnépszerűbb termékeit kommunikálhasd, válaszd a Triest sablont, add meg a képeket és az URL-eket, majd állítsd be a kilépési szándékot és az “aktuális oldal” opciót választva add meg azt az URL részletet, ami a kategóriát azonosítja (pl. tartalmazza: /cipok)
9. Promóciók vásárlást követően
A vásárlást követően kommunikált ajánlatokkal biztos indokot adsz a látogatónak arra, hogy visszatérjen és újra vásároljon tőled.
Statisztikák szerint a visszatérő vásárlók 3x többet költenek, mint azok, akik csak egyszer vásárolnak egy oldalon. Ráadásul kevesebb ráfordított energiával és kisebb költés mellett veheted rá a vásárlóidat arra, hogy újra vásároljanak, mintha valakit, aki egyáltalán nem ismer még téged a nulláról győznél még, hogy válasszon Téged.
Az első rendelés leadását követően lehetőséged van arra, hogy boldog és elégedett ügyfelekhez kezdj kommunikálni, és a pozitív érzelmi állapotban kommunikált kuponkód, amit egy következő alkalommal használhatnak fel, egyértelműen növeli az elköteleződésüket.
A hűséges ügyfelek pedig szívesen beszélnek a pozitív tapasztalatokról a barátaikkal vagy a családtagjaikkal, így hosszú távon akár új látogatókat is generálhatsz a segítségükkel. Ki mondana minderre nemet?
Ha a Dallas sablont használod, akkor ráadásul még akkor is nyerhetsz, ha a látogató végül mégsem tér vissza egy újabb rendelés leadása érdekében, hiszen azonnali visszajelzést kérhetsz tőlük. A legokosabb ebben az esetben, ha a vásárlási folyamatról kérdezed őket, hiszen friss az élmény, így pontos információkat kaphatsz arra vonatkozóan, hogy mennyire egyszerűek a folyamataid. Ezenkívül a visszajelzéseiket a későbbiekben a termék oldalaidon is felhasználhatod.
Azt hiszem, nem kell több érvet felsorakoztatnom, itt az ideje, hogy elkezdj kommunikálni a vásárlóiddal.
Egy ilyen üzenet így néz ki a gyakorlatban:

Így állíthatod be:
Legegyszerűbb, ha a Dallas sablont használod (fenti példa), de természetesen saját designt is készíthetsz a Drag & Drop szerkesztővel.
Állítsd be úgy, hogy csak a köszönő oldalon jelenhessen meg, így kizárólag a rendelés leadását követően fogják látni a látogatóid. Ehhez használd az “aktuális oldal” beállítást.
10. Emlékeztesd a látogatókat az elérhető kuponkódok felhasználására
Az árérzékeny látogatókat nem mindig könnyű meggyőzni a vásárlásról. Ennek a tényezőnek a hatását azonban csökkenthetjük kuponkódok felajánlásával. A probléma azonban akkor kezdődik, amikor a látogató elfelejti böngészés közben, hogy mi a kuponkódja.
Szerencsére, erre is van megoldásunk. Ez pedig nem más, mint egy egyszerű emlékeztető nanobar, ami akkor jelenik meg, ha egy látogató valami miatt kuponkódot kapott tőled a korábbiakban. A nanobarok nem zavarják a böngészést, így folyamatosan a látogatók szeme előtt tarthatod az aktuálisan beváltható kuponkódot, amivel a vásárlás felé terelheted őket.
A forgatókönyv nagyjából így néz ki: A látogató az oldalra érkezik, majd a viselkedésének megfelelően megjelenik neki egy popup, ami egy kuponkódot kommunikál. Elfogadják a kuponkódot, például úgy, hogy feliratkoznak a hírleveledre, ami kiváltja az emlékeztető nanobar megjelenését.
Mindez így néz ki a gyakorlatban: Először is megjelenik egy popup az ajánlattal.

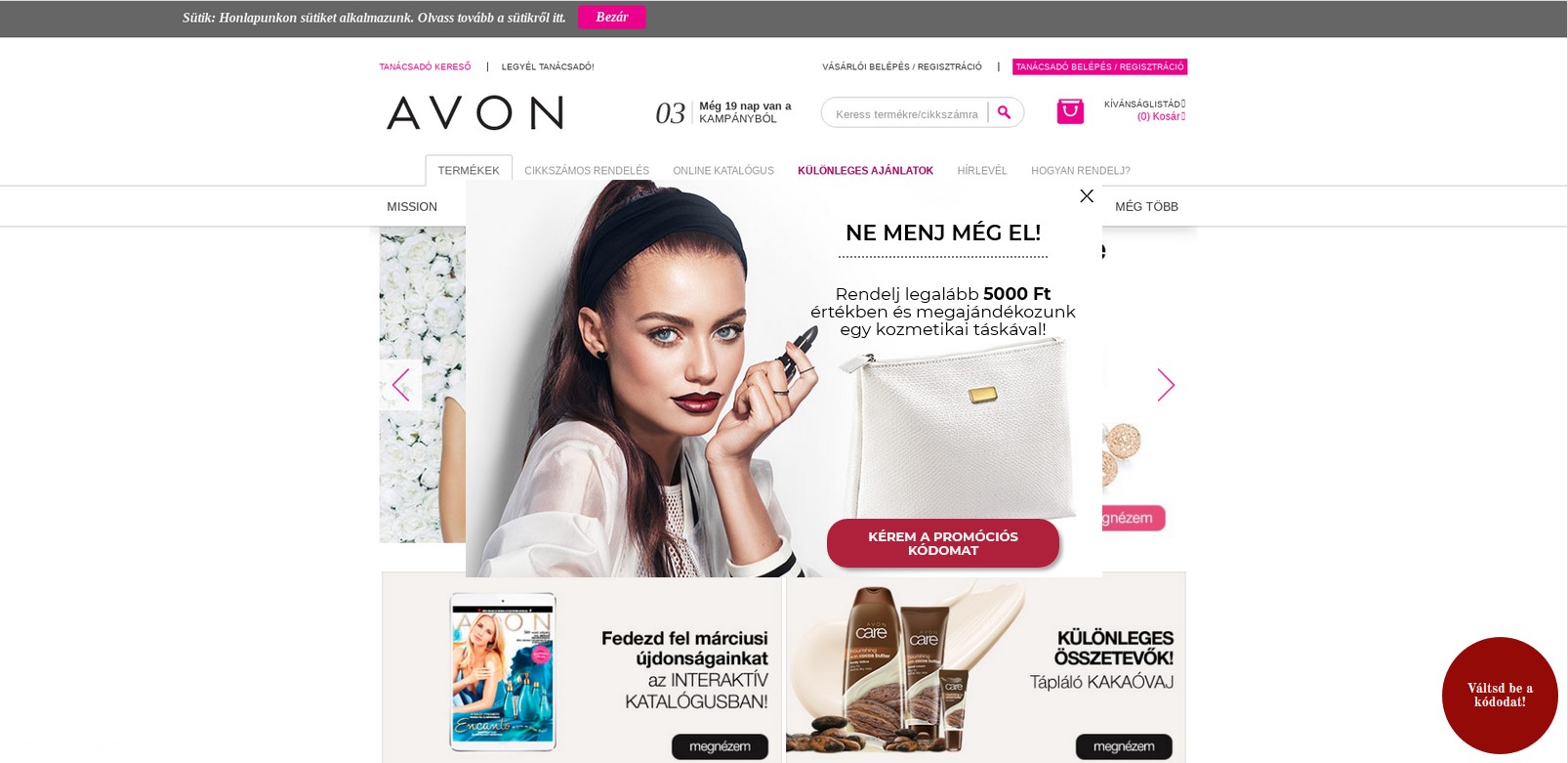
Közvetlenül a feliratkozás után megjelenik egy nanobar és folyamatosan az oldalon is marad:

Így állíthatod be:
A nanobar beállításához használd az Opt-in Bart, majd a szerkesztőben töröld ki a nanobarról a beviteli mezőket (keresztnév és email cím). A gomb szövegét pedig helyettesítsd a megmutatni kívánt kuponkóddal. Ezt követően haladj tovább a nanobar kampány beállításaihoz. Itt válaszd az “X másodperc után” opciót a “Mikor jelenjen meg?” szekciónál és állíts be 1 másodpercet.
Ezt követően a “Kiknek jelenjen meg” résznél töröld a “Gyakoriság” opciót, így folyamatosan látható lesz a nanobarod. Ezen kívül pedig válaszd az “OptiMonk kampányok összekapcsolása” szabályt, válaszd ki a kuponkódot kommunikáló popupot, és válaszd a “kitöltő” feltételt.
Ez a szabály kiváló támpont lehet akkor is, amikor különböző értékesítési tölcséreket szeretnél építeni az oldaladon, hiszen segítségével különböző kapcsolatokat állíthatsz be az OptiMonk kampányaid között. Erről részletesebben a következő tippben írok. 😉
11. Építs értékesítési tölcséreket
Az OptiMonk beállításaival különböző értékesítési tölcséreket is építhetsz, melyek használatával a termék megismerésétől egészen az értékesítésig segítheted a látogatóidat.
Képzeld csak el! Egy látogató életében először az oldaladra érkezik, így egy e-mail feliratkozó üzenetet mutatsz nekik. Megadják az e-mail címüket, így megkapják a hírleveleidet. Ezt követően rákattintanak a hírlevélben elhelyezett linkre, így visszakerülnek az oldaladra. Ekkor egy azonnal felhasználható kuponkódot adsz nekik, hogy az első rendelésük leadására bátorítsd őket.
Elfogadják a kuponkódot, de Te szeretnéd, ha hűséges, visszatérő vásárlók válnának belőlük, így először is visszajelzést kérsz tőlük a vásárlási folyamataidról, majd miután megválaszoltak néhány egyszerű kérdést egy másik kuponkódot kínálsz nekik, amivel a visszatérésre ösztönzöd őket.
Összetett, igaz? Nos, mindez egy csapásra megoldhatóvá válik az “OptiMonk kampányok összekötése” funkcióval.
Most pedig nézzünk meg egy sokkal kevésbé komplikált példát a gyakorlatban.
Először is végig kell gondolnod, mi lesz a Te értékesítési tölcséred. Amikor megvan, beállíthatod a hozzátartozó első kampányodat, ami például az első látogatóknak fog megjelenni azzal a céllal, hogy feliratkoztasd őket a hírleveledre.

Második lépésként beállíthatsz egy újabb kampányt azoknak a látogatóknak, akik feliratkoztak a listádra, majd visszatértek az oldaladra. Nekik a vásárlásra buzdítás érdekében kuponkódot ajánlhatsz.

(A kuponkódot elfogadóknak akár egy emlékeztető nanobart is beállíthatsz).
Végül pedig, ha vannak olyanok, akik esetleg nem kérték a kuponkódot és megpróbálják elhagyni az oldaladat úgy, hogy előtte már termékeket raktak a kosárba, mutathatsz nekik egy alternatív kuponkódot, hogy itt és most befejezzék a vásárlásukat.

Így állíthatod be:
Ha végiggondoltad az értékesítési tölcséred lépéseit, akkor mindegyikhez külön-külön be kell állítanod a megfelelő kampányt. A kampány beállításoknál használd az “OptiMonk kampányok összekapcsolása” feltételt. Beállíthatod továbbá például, hogy az első kampány olyan első látogatóknak jelenjen meg, akik érdeklődést mutatnak a termékeid iránt, ugyanakkor nem vásároltak még. Ehhez válaszd az “Első látogatók” feltételt, a “Megtekintett oldalak száma” opciónál adj meg 3-at, az “Oldalak kizárása” opciónál pedig add meg a köszönő oldaladat, így azokat nem célzod, akik a vásárlási folyamat végére értek.
Ezt követően egy másik popupnak akkor kell megjelennie, ha valaki feliratkozott az előző popupon és még továbbra sem vásárolt. Válaszd az “OptiMonk kampányok összekapcsolása” opciót, itt pedig az Első kampányhoz állítsd be a “kitöltötte” feltételt.
Végül, de nem utolsó sorban állíts be még egy popupot azoknak, akik nem töltötték ki az előző kampányt, terméket helyeztek a kosarukba és megpróbálják elhagyni az oldalt.
12. Mutass minden látogatónak egyedi kuponkódot
Az egyedi kuponkódok használatával az ajánlataidat sokkal kiszámíthatóbban kezelheted.
Ezzel a lehetőséggel biztosíthatod, hogy minden alkalommal, amikor valaki kuponkódot lát az egy egyedileg generált kód lesz, amit senki más nem kaphat meg.
Ezenkívül könnyedén nyomon követheted azt is, hogy hány kuponkódot osztottál ki és abból összesen hányat használtak fel a vásárlóid.
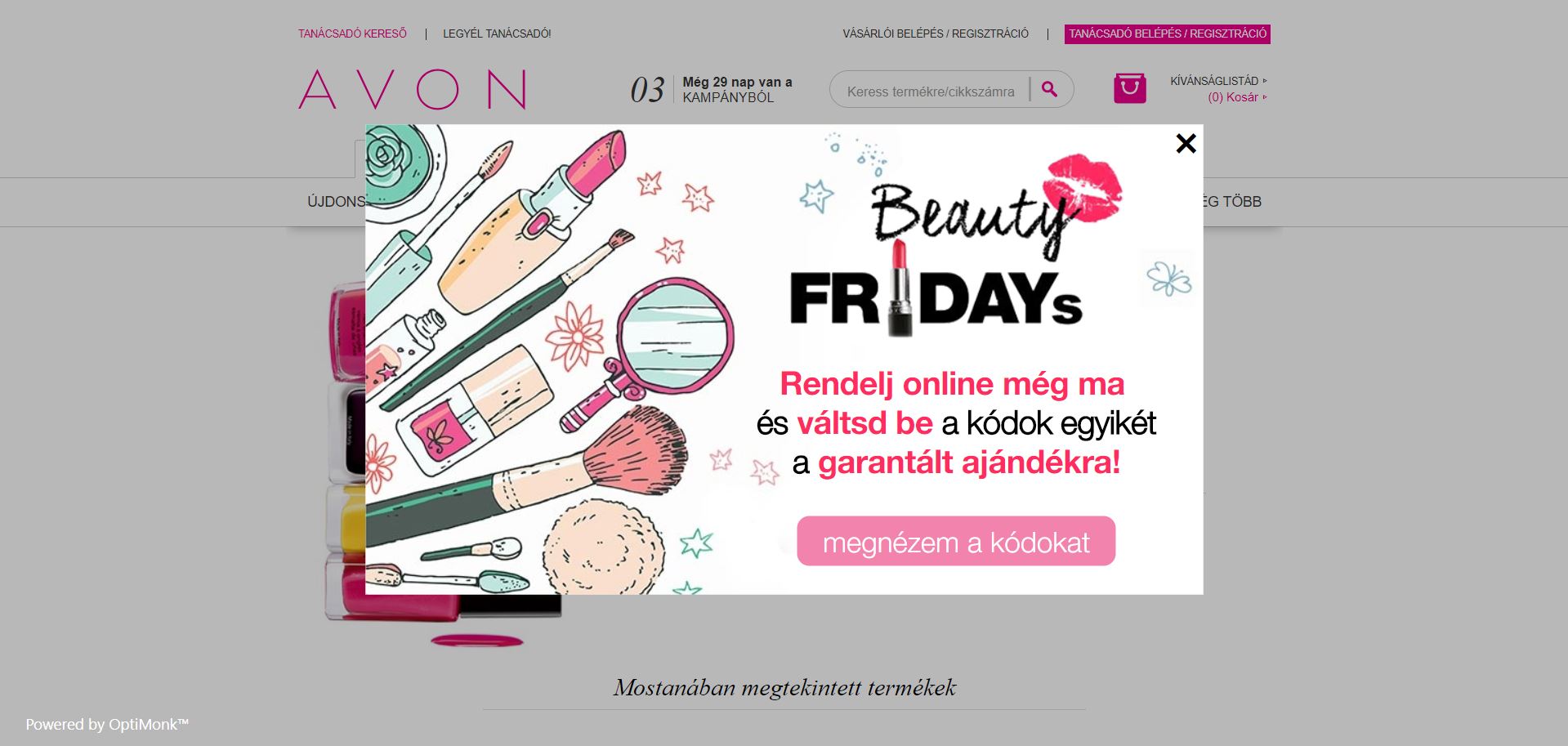
Így néz ki egy egyedi kuponkódokat kommunikáló kampány a gyakorlatban:

Így állíthatod be:
Miután kiválasztottad a használni kívánt sablont, fogd meg a Kupon elemet és tedd rá a popupod köszönő oldalára. A Típusnál válaszd az “Egyedi” opciót, majd állítsd be, mi történjen akkor, ha az összes feltöltött kuponkódot kiosztottad. Itt eldöntheted, hogy ebben az esetben álljon-e le a kampány, vagy továbbra is jelenjen-e meg a látogatóknak egy darab, azonos kuponkódot mutatva mindenkinek.
Kattints a “Kuponok szerkesztése” gombra, hogy feltölthesd a kuponkódjaidat, vagy hogy bemásolhasd azokat.
Ezt követően egyszerűen rendeld hozzá a szokásos megjelenési feltételeket a kampányodhoz.
13. Célozd a visszatérő látogatókat
Vannak olyan látogatóid, akik rendszeresen visszatérnek az oldaladra, azonban látszólag nem akarják rávenni magukat az első vásárlásra. Ennek az oka akár az is lehet, hogy túl drágának találják a termékeidet, vagy egyszerűen nincsenek még eléggé meggyőződve arról, hogy Te vagy a legjobb választás számukra.
Ezek a látogatók is könnyedén célozhatóvá válnak, ha kizárod azokat, akik vásároltak már tőled (tehát jártak már a köszönő oldaladon).
Mivel leggyakrabban a bizalmatlanság vagy az árérzékenység áll a vásárlás hiánya mögött, így egy egyszer használható kuponkód felajánlásával könnyedén ügyfelekké konvertálhatod őket.
Amióta csak elkezdte használni az Avon az OptiMonkot, soha egyetlen alkalmat sem mulasztottak el, hogy a látogatóikat a korábbi viselkedésük alapján célozzák. Folyamatosan kísérleteznek a beállításaikkal, hogy megtalálják a legmegfelelőbb stratégiát a látogatók megszólítására. Az egyik leggyakoribb beállítás, amit ők is előszeretettel használnak az az első és a visszatérő látogatók megkülönböztetése, mivel tudják, hogy ezek a látogatók jó eséllyel különböző mértékben vannak elköteleződve a márka és a termékek iránt.
Itt egy példa arra, hogyan célozzák a visszatérő látogatóikat:

Így állíthatod be:
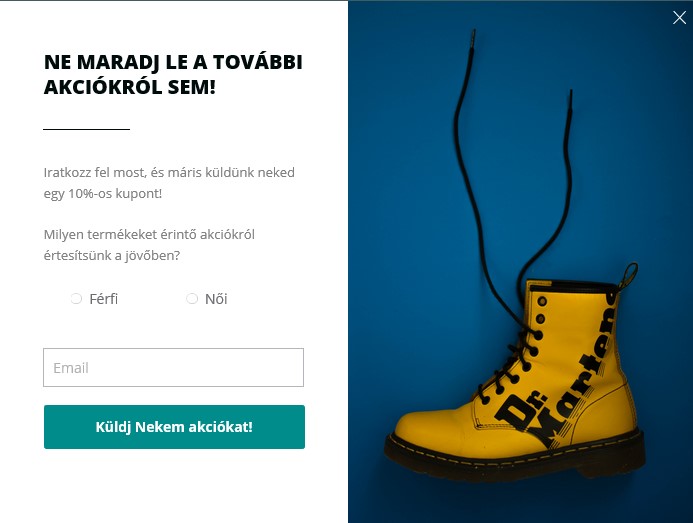
Egyszerűen válassz egy sablont, ami összhangban van az aktuális céloddal. A leggyakoribb megoldás, ha kuponkódot mutatsz a látogatóidnak feliratkozást követően.
Ezt követően haladj tovább a kampány beállításokhoz és válaszd a “Visszatérő látogatók” beállítást, valamint a “Kilépési szándékra” és az “X másodperc után” opciókat. Így a popup vagy kilépési szándéknál vagy 30 másodperc után fog megjelenni a látogatóknak. Ezenkívül zárd ki azokat, akik jártak már a köszönő oldaladon az “Oldalak kizárása” beállítással.
14. Növeld a megtérülési arányodat (ROI) a látogató forgalmi forrása alapján
A forrás alapú célzás lehetővé teszi, hogy különböző üzeneteket kommunikálj a látogatóidnak annak megfelelően, hogy milyen látogatói forrásokból érkeztek az oldaladra. Mivel a különböző forrásokból érkező látogatók megszerzéséért általában hirdetéseket indítasz, így valójában az így kialakult forgalomért fizetned kellett, és valószínűleg Neked is az a célod, hogy ez ne ablakon kidobott pénz legyen.
Mivel sok esetben különböző üzeneteket kommunikálsz a Facebook vagy Google hirdetéseidben, így érdemes különböző üzeneteket mutatnod nekik az OptiMonk kampányaidon is.
Itt egy példa arra vonatkozóan, hogyan kommunikálhatsz Te is könnyedén a különböző forrásokból érkező látogatóidhoz:

Így állíthatod be:
Miután kiválasztottad és megszerkesztetted a sablonodat, a kampány beállításoknál egyszerűen válaszd a “Forrás” opciót a “Kiknek jelenjen meg” szekciónál.
Itt egyszerűen választhatsz egyet az alap opciók közül (pl. Facebook, Adwords), vagy könnyedén hozzáadhatsz egy egyedi URL-t is, hogy ez alapján célozd, vagy zárd ki a látogatókat.
15. Ajánlj egyedi árakat
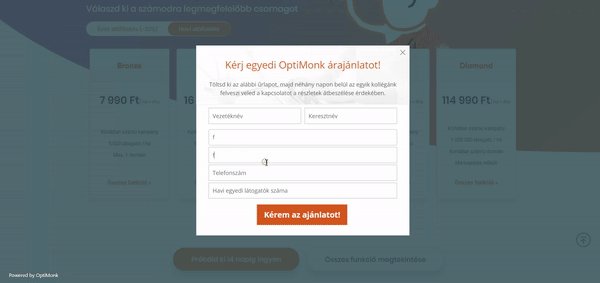
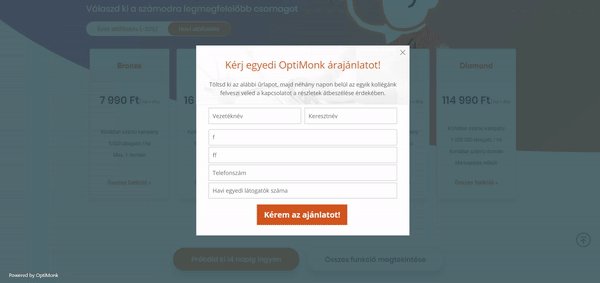
Azokban az esetekben, amikor olyan szolgáltatást, vagy terméket értékesítesz, aminek az ára az igények fejében változhat, mindig érdemes az egyedi árajánlatokat kommunikálnod, vagy begyűjteni a megfelelő információkat annak érdekében, hogy ajánlatot tehess.
Ehhez egy “Kattintásra” előugró popup kampányra lesz szükséged, ami például egy “Egyedi árajánlat” feliratú gombra kattintva fog megjelenni az oldaladon. Valójában egyszerű, mint a karikacsapás. Ha pedig e-mail címet is kérsz a popupon, el is küldheted a személyre szabott, egyedi árajánlatot a látogatódnak.
Így néz ki egy egyedi árajánlat előkészítéshez szükséges popup, ami kattintásra jelenik meg a gyakorlatban:

Így állíthatod be:
Ahhoz, hogy különböző egyedi információkat kérhess be a látogatóidtól, használd az “Űrlap” elemet a szerkesztő felületen. Itt beállíthatsz szövegmezőket, checkbox-okat, lenyíló menüket és radio gombokat is, az információ jellegétől függően.
Ezt követően a “Mikor jelenjen meg” szekcióból válaszd a “Kattintásra” opciót, majd töltsd ki a CSS szelektor mezőt.
16. Könnyítsd meg a kapcsolatfelvételt az ügyfélszolgálattal
Az ügyfélszolgálat és az ügyféltámogatás fenntartása kritikus jelentőséggel bír minden vállalkozás életében, különösen, ha szolgáltatást értékesítesz. Ennek megfelelően, ha azonnal elérhető ügyfélszolgálatot biztosítasz az oldal elhagyása nélkül, hatalmas előnyre tehetsz szert.
Egy jól megszerkesztett OptiMonk popup segítségével egyszerűen elérheted, hogy a látogatóid azonnal kapcsolatba léphessenek veled.
Ehhez két gombos sablont érdemes használni, ahol az egyik gomb megnyomásával azonnal megnyílik a látogató e-mail fiókja, így könnyedén írhat Neked, míg a másik gomb főleg a mobil látogatóknak lesz hasznos. Rákattintva a tárcsázóban megjelenik a telefonszámod, így csak a hívás gombra kell kattintaniuk, hogy azonnal felhívhassanak.
Ehhez két rövid JavaScript kódot kell megadnod a popup szerkesztése közben.
A telefonhíváshoz a következőt:
$(‘#ele_x6u0il0x23‘).on(‘click’, function () {
window.open(‘tel:0036704104842‘);
});
Az email íráshoz pedig ezt:
$(‘#ele_9_FCOnBS82‘).on(‘click’, function () {
window.location = “mailto:kapcsolat@optimonk.hu“
});
A vastaggal jelölt részeket a saját adataiddal kell pótolnod. A #-tel kezdődő részek beállításáról is hamarosan olvashatsz, előtte azonban itt egy gyors példa arra vonatkozóan, hogy is néz ez ki a gyakorlatban:k

Így állíthatod be:
A legegyszerűbb, ha egy olyan sablont használsz, amin alapból két gomb van (pl. Dublin). Ezeken fogod elhelyezni az e-mail címedet és a telefonszámodat.
Kattints a gombokra egyesével a szerkesztőben, és állítsd be a gombeseményt “Bezárásra”.
Ezt követően másold ki a gombhoz tartozó ID-t, ami mindig ele_ kezdetű, és a képernyő bal oldalán, lent találod. Ezt másold be a JavaScript megfelelő részébe. Ha megvan a két Script, illeszd be őket a szerkesztő felületen a JavaScript szerkesztőbe.
Ezt követően a kampány beállításoknál válaszd a kilépési szándékot, valamint a “Kiknek jelenjen meg” szekcióból a “Teljes weboldalon töltött időt” állítsd be legalább 60 másodpercre (érdemes az átlagosan az oldalon eltöltött időhöz mérten beállítani ezt). Ezen kívül zárd ki azokat, akik vásároltak.
17. Ajánlj konzultációt
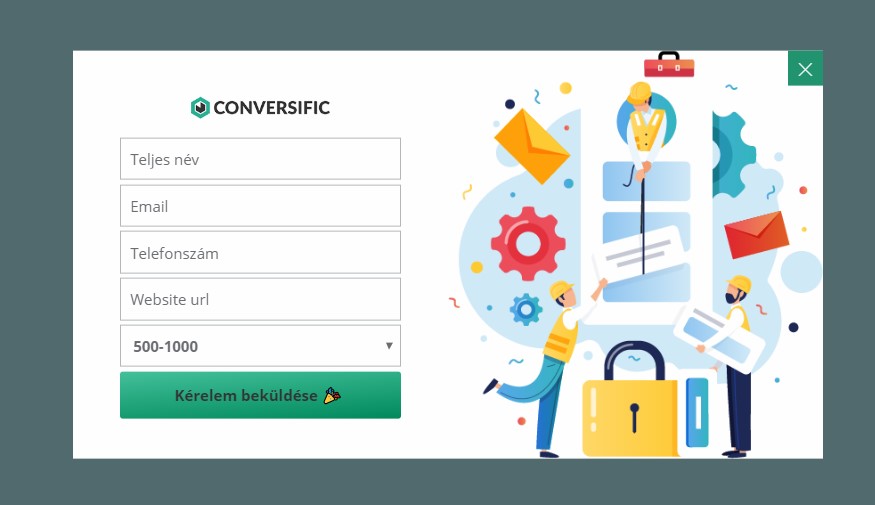
Azok számára, akik szolgáltatást értékesítenek sok esetben a konzultáció elengedhetetlen része az üzleti modellnek. A legtöbb esetben sokkal hatékonyabb egy 15 perces konzultáció keretében átbeszélni a részleteket, mint összességében órákat tölteni a klaviatúra előtt és e-mailben egyeztetni mindent.
A konzultáció foglalás azonban gyerekjáték kell, hogy legyen. Az érdeklődő számára biztosítani kell, hogy egyszerűen választhasson egy számára megfelelő időpontot. Ezen kívül érdemes minimum az e-mail címét elkérni, így emlékeztető e-maileket küldhetünk neki az időpontról. Ha pedig szeretnénk felkészülni az egyeztetésre, akkor mindenképpen fontos lesz néhány plusz információ begyűjtése is.
Itt egy gyakorlati példa:

Így állíthatod be:
Válassz egy sablont, vagy készítsd el a saját popup kampányodat ügyelve arra, hogy az megjelenésében és színeiben passzoljon a weboldalad kinézetéhez. A Drag & Drop szerkesztőben használd az “Űrlap” elemet, majd a felugró ablakban kattints az “Új” gombra. Nevezd el az űrlap meződet és válaszd a “Lenyíló lista” opciót. Ezt követően add meg az elérhető időpontjaidat, így a látogatók a számukra megfelelőt választhatják ki.
Ezt követően húzz be egy újabb űrlapot, így az e-mail cím mezőt is hozzáadhatod a popuphoz. Az Űrlap elemet annyiszor húzd be, ahányszor szükséges, hogy minden fontos információt bekérhess a látogatódtól.
Ha kész vagy, haladj tovább a kampány beállításokhoz és válaszd a “Kattintásra” opciót és add meg a “Konzultációt foglalok” gomb ID-ját.
18. Használd ki a közösségi média erejét
Közösségi média által uralt világban élünk. Minden megosztás, minden like azt mutatja a világnak, hogy mekkora befolyással bírsz a saját iparágadban. Ha sokan kedvelik/követik a közösségi oldalaid és sokan megosztják a termékeidet, hatalmas előnyre teszel szert. Ugyanakkor természetesen, a negatív hozzászólások ronthatják is a reputációdat.
Ezért különösen fontos, hogy jelen légy a különböző közösségi média felületeken, így lehetővé teszed a látogatóid és vásárlóid számára, hogy megoszthassák termékeidet a nagyvilággal.
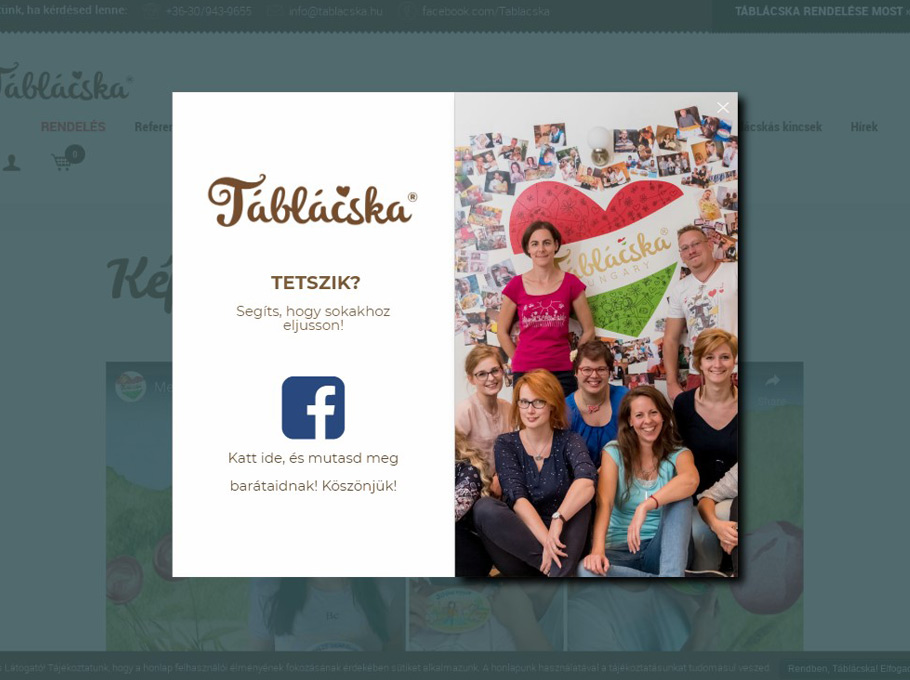
Követőket sokféleképpen szerezhetsz természetesen. Egyik legegyszerűbb módja, ha a popupjaid köszönő oldalaira helyezed el az ehhez szükséges ikonokat, így az ügyfeleid közvetlenül azt követően oszthatják meg a termékeidet, hogy megvásárolták azokat.
Itt pedig egy gyakorlati példa erre:

Így állíthatod be:
Egyszerűen válaszd a “Social” elemet a szerkesztőben és húzd rá a popup felületére. Válaszd ki a különböző közösségi platformokat, amiket promotálni szeretnél és add meg a közösségi oldalaid linkjeit, így a látogatóid könnyen követni kezdhetnek.
A beállításoknál szegmentáld a látogatóidat a megszokottak szerint.
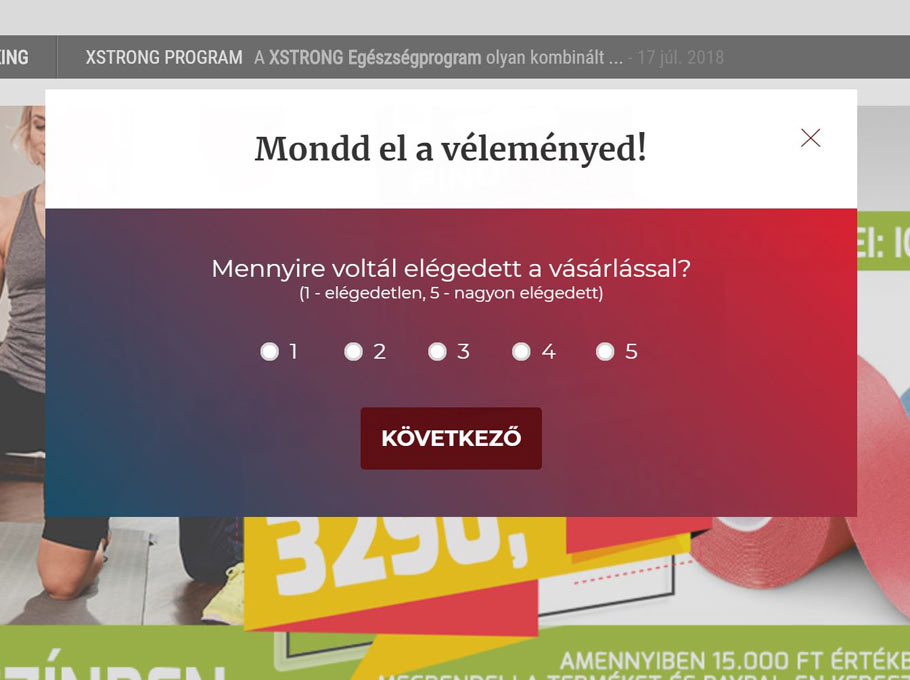
19. Kérdezd meg a látogatóidat a távozás okairól
A látogatók 98%-a vásárlás vagy feliratkozás nélkül hagyja el az oldaladat. Ha Te is egyike vagy azoknak, akik sokat agyalnak azon, hogy ez vajon minek köszönhető, van egy jó hírem: nem kell többet ezen gondolkodnod.
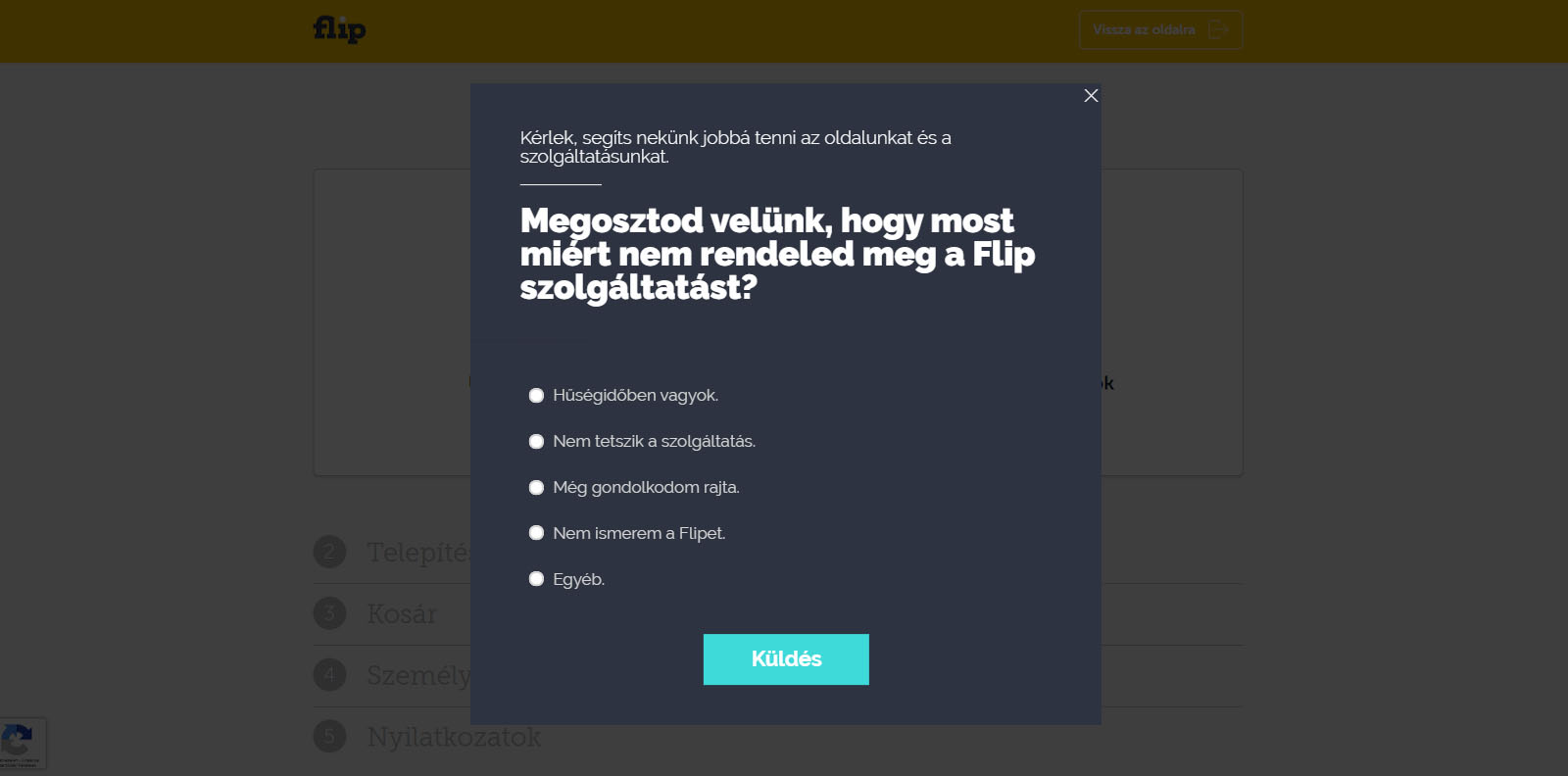
A Berlin sablon segítségével egyszerűen megkérdezheted a kilépni készülő látogatókat a távozás okáról.
Ez gyakorlatilag egy kérdőíves megoldás, aminek köszönhetően akár néhány előre definiált választ is megadhatsz a látogatóidnak, így a válaszuk alapján pontosan tudni fogod, hogy mit szükséges javítanod az oldaladon, hogy csökkentsd a távozó látogatók számát.
Persze lesznek a válaszadók között trollok is, de Te csak koncentrálj azokra, akik tényleg segíteni szeretnének.
Itt láthatsz egy gyors gyakorlati példát:

Így állíthatod be:
Egyszerűen válaszd a Berlin sablont és módosítsd az alap válaszokat a saját elképzeléseid szerint. Ha több választ szeretnél megadni, mint amit alapból a sablonon találsz, egyszerűen adj hozzá plusz opciókat a bal oldalon.
Ezt követően állítsd be a kampányt Kilépési szándékra azoknak, akil legalább 30 másodpercet eltöltöttek az oldaladon a “Teljes weboldalon töltött idő” opcióval. Az “Aktuális oldal” beállításnál pedig zárd ki a köszönő oldalt, hogy az onnan távozó látogatókat ne célozd a kampánnyal.
20. Konvertáld az új látogatókat feliratkozókká
Az új látogatók megszólítása mindig több kihívást jelent a kereskedők számára a visszatérőkhöz képest. Egyszerűen azért, mert bizonytalan, mit keresnek pontosan, vagy hogy milyen szándékkal érkeztek a weboldalra.
A céloknak megfelelően az első látogatók célzása többféle módon is történhet. Másképp kell hozzájuk szólnod például, ha azonnali vásárlásra szeretnéd őket buzdítani, vagy ha egyszerűen csak az e-mail címüket szeretnéd elkérni. (Az utóbbira jóval nagyobb esélyed van, így én elsősorban mindenképpen ezt javasolnám).
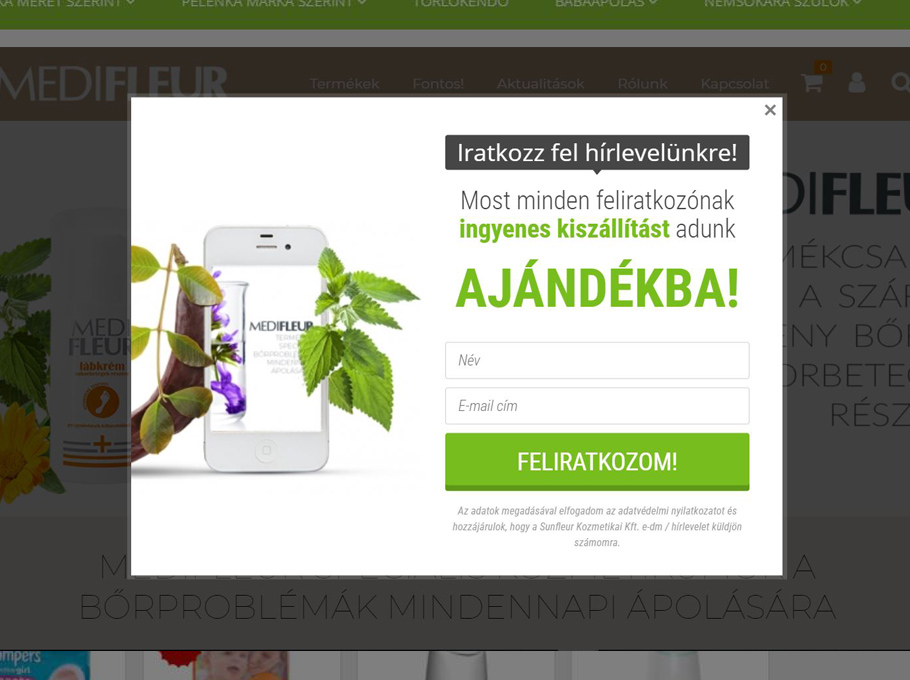
Amikor különböző kampányokat állítasz be, mindig fontos, hogy a látogatóidat a szükségleteiknek megfelelően célozd. Alapjában véve vannak elkötelezett és kevésbé elkötelezett látogatóid. A kevésbé elkötelezett látogatókat nehéz meggyőzni, hogy azonnal vásárolni kezdjenek. Először bizalmat kell építened velük, aminek a legegyszerűbb módja, ha először csupán a hírlevél listádra iratkoztatod fel őket, hiszen ezt követően folyamatosan kapcsolatot tarthatsz velük a kiküldött e-mailjeidnek köszönhetően. Így megmutathatod a valós értékeidet, valamint bemutathatod a terméked / márkád előnyeid, hogy ők is megértsék, miért érdemes Téged választaniuk. Ebben az esetben a leghatékonyabb csalid (az érték kínálat, amiért cserébe a látogató feliratkozik) is egy letölthető tanulmány lehet vagy bármilyen más letölthető tartalom, ami segítheti az elköteleződés elmélyülését.
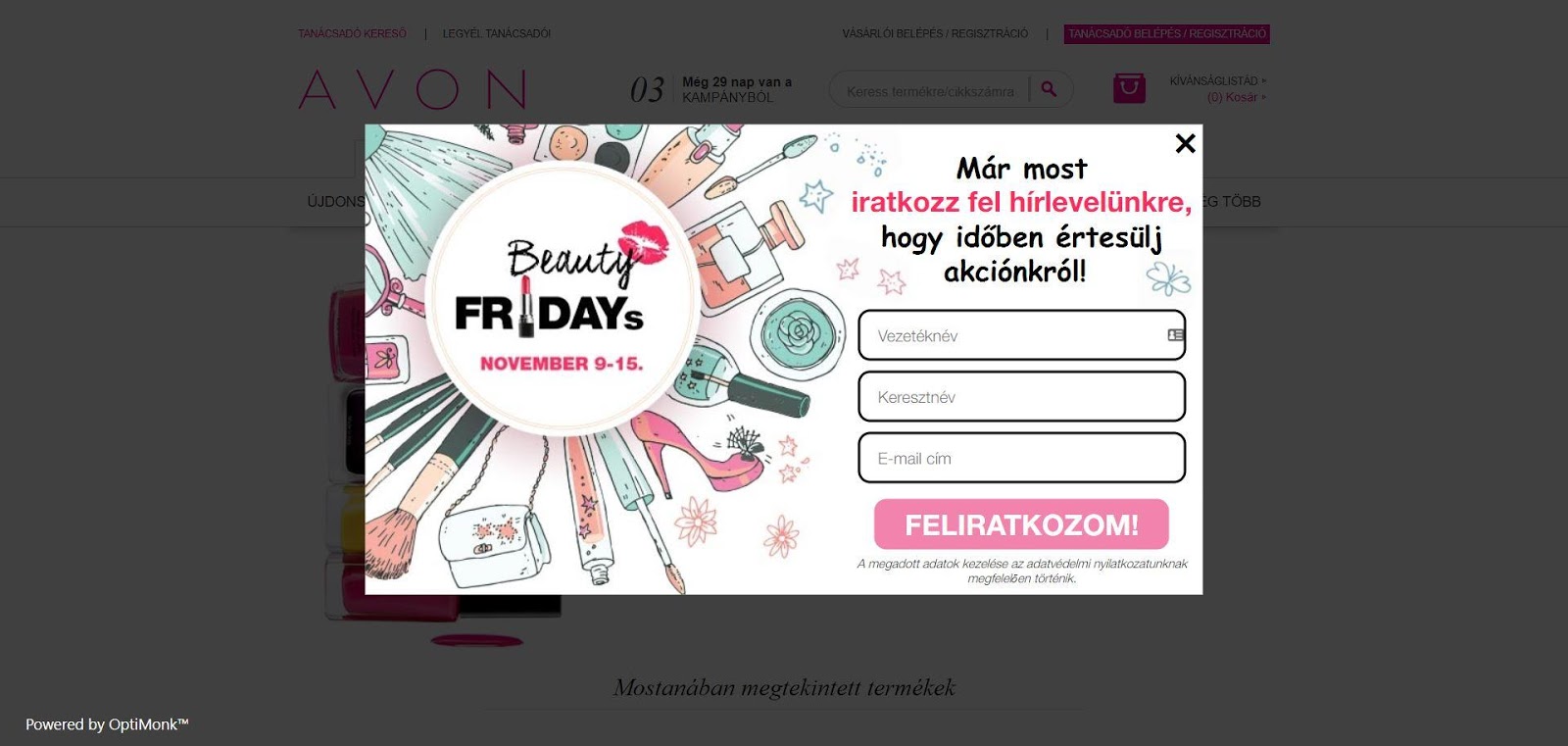
Itt egy példa arra vonatkozóan, hogyan konvertálhatod az új látogatókat e-mail feliratkozókká:

Így állíthatod be:
Válassz egy olyan sablont, ami e-mail feliratkozó mezőt is tartalmaz. A beépített sablonok közül a legcélravezetőbb a Roma vagy az Oxford sablonok lehetnek, de természetesen a saját kampányodat is felépítheted, akár a nulláról is.
Ezt követően haladj tovább a kampány beállításokhoz, válaszd ki az “Új látogatók” opciót és annak érdekében, hogy csak az érdeklődést mutató látogatókat célozd, állíts be néhány időzítéssel kapcsolatos opciót is, majd biztosítsd a megfelelő célzást a “Megtekintett oldalak száma” opcióval. Ezen kívül érdemes kizárni azokat, akik korábban már feliratkoztak a hírleveledre, például az oldaladon beépített feliratkozó mezőkön keresztül.
Amikor készen vagy, már csak integrálnod kell az OptiMonk kampányodat a hírlevél küldő rendszereddel. Egyszerűen válaszd ki a használt rendszert a listából és kövesd az utasításokat.
21. Tudj meg minél többet a feliratkozóidról, hogy személyre szabott emaileket küldhess nekik
Tudjuk jól, hogy a férfiak és a nők sok mindenben különböznek. Éppen emiatt érdemes velük különböző módon kommunikálni, különböző üzeneteket mutatni nekik. Ezt mindig tartsd észben, amikor e-mail kampányt tervezel.
Az előbb említett példa csak egy a sok közül, ami alapjában véve meghatározhatja a kommunikációnkat.
Nem lenne sokkal hatékonyabb, ha a különböző látogatóknak különböző üzeneteket küldenél? Szerintem de! Ezzel elérhetővé válhat az, hogy az e-mail marketinged igazi értelmet nyerjen, hiszen mindig mindenkinek a megfelelő üzenetet kommunikálhatod azt követően is, hogy elhagyta az oldaladat.
Egy másik gyakori megkülönböztetés lehet, amikor a látogatók érdeklődési körét figyelembe véve küldesz hírleveleket.
Talán épp azon gondolkodsz, hogy teheted meg mindezt.. a válasz: egyszerűen! Kérj be különböző egyedi információkat a feliratkozóidról, amikor elkéred az e-mail címüket. Erre az OptiMonk Űrlap mezője tökéletes megoldást kínál. A releváns üzenetek kiküldése mindig alapfeltétele a hosszú távú sikernek, így ezt a szempontot mindig érdemes figyelembe venni az e-mail kommunikáció során.
Itt egy példa egyedi információk bekérésére:

Így állíthatod be:
Egyszerűen fogd meg az “Űrlap” mezőt a Drag & Drop szerkesztőben és húzd rá a popupra. Válaszd ki a rádió gombokat és add meg a választási lehetőségeket, ami alapján meg szeretnéd különböztetni a feliratkozóidat. Ezt érdemes nagyon egyértelműen fogalmazni, például megkérdezheted a nemét, vagy hogy a kutyákat vagy a macskákat szereti-e jobban.
Amikor készen vagy, állítsd be a célzási opciókat a megszokottak szerint.
22. Gyűjts Facebook Messenger feliratkozókat
Talán néhányan úgy gondolják, hogy a Facebook Messenger marketing hatására az e-mail marketing egyre inkább háttérbe szorul.
Habár a hírleveleknek még mindig közel 20%-os átlagos megnyitási rátájuk van, és továbbra is úgy gondoljuk, hogy a releváns e-mail kommunikáció fontossága megkérdőjelezhetetlen, nem vitatkozunk a ténnyel, hogy hatalmas kiaknázatlan lehetőség rejlik a Facebook Messenger marketingben. Különböző tanulmányok bebizonyították, hogy a Messengeren keresztül kiküldött üzeneteket jóval magasabb, közel 80-90%-os arányban nyitják meg a feliratkozók.
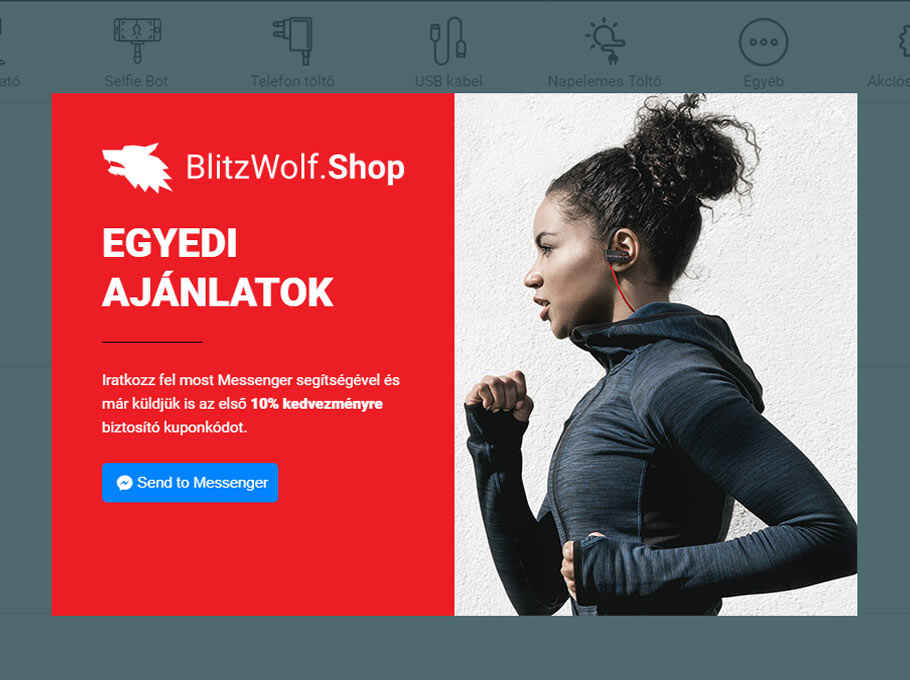
Légy Te is úttörő és használd ki a kezedben lévő lehetőségeket a legnagyobb mértékben. Szerencsére van néhány előre elkészített, speciális sablonunk, amikkel azonnal ráléphetsz Te is a Facebook Messenger útjára, és azonnal elkezdheted a látogatók Messenger feliratkozókká konvertálását.
Itt egy gyors példa arra, hogyan használta a BlitzWolf.Shop webáruház az OptiMonkot a Messenger feliratkozók gyűjtésére:

Így állíthatod be:
Válaszd ki a New York sablont, vagy bármelyik másikat tetszésed szerint. A Messenger feliratkozó gomb bármelyik sablonra ráhúzható a szerkesztőben, amihez egyszerűen válaszd a “Social” elemet és a Típusnál pedig a “Messenger Feliratkozás” opciót. Ezt követően válaszd a ManyChat integrációt (még mindig a szerkesztőben). A ManyChat egy minimális limitációval ingyen is elérhető harmadik rendszer, ahol a Messengeren kiküldött üzeneteidet menedzselheted. A listában a Recartot is meg fogod találni, ezt azonban csak Shopify előfizetők használhatják a Recart limitációi miatt.
Ezt követően állítsd be a kampányhoz tartozó megjelenési feltételeket a megszokottak szerint. Általában érdemes egy rövid időt biztosítani a látogatók számára, mielőtt bármilyen kampányt megmutatunk nekik (hasonlóan a hírlevél feliratkozó kampányokhoz). Állítsd az időzítőt 15 másodpercre, így a látogatóid megismerkedhetnek a termékeiddel és a márkáddal, mielőtt feliratkoztatnád őket a Messenger listádra.
23. Használj játékos megoldásokat
A játékosság segítségével nagyban növelhetjük a feliratkozásra való hajlandóságot, hiszen a legtöbben szeretünk játszani, így nem szívesen szalasztjuk el a nyerési esélyeinket. A nyereményjátékok szórakoztatóak lehetnek, és miért ne hagynád, hogy a Te látogatóid is jól érezzék magukat az oldaladon?
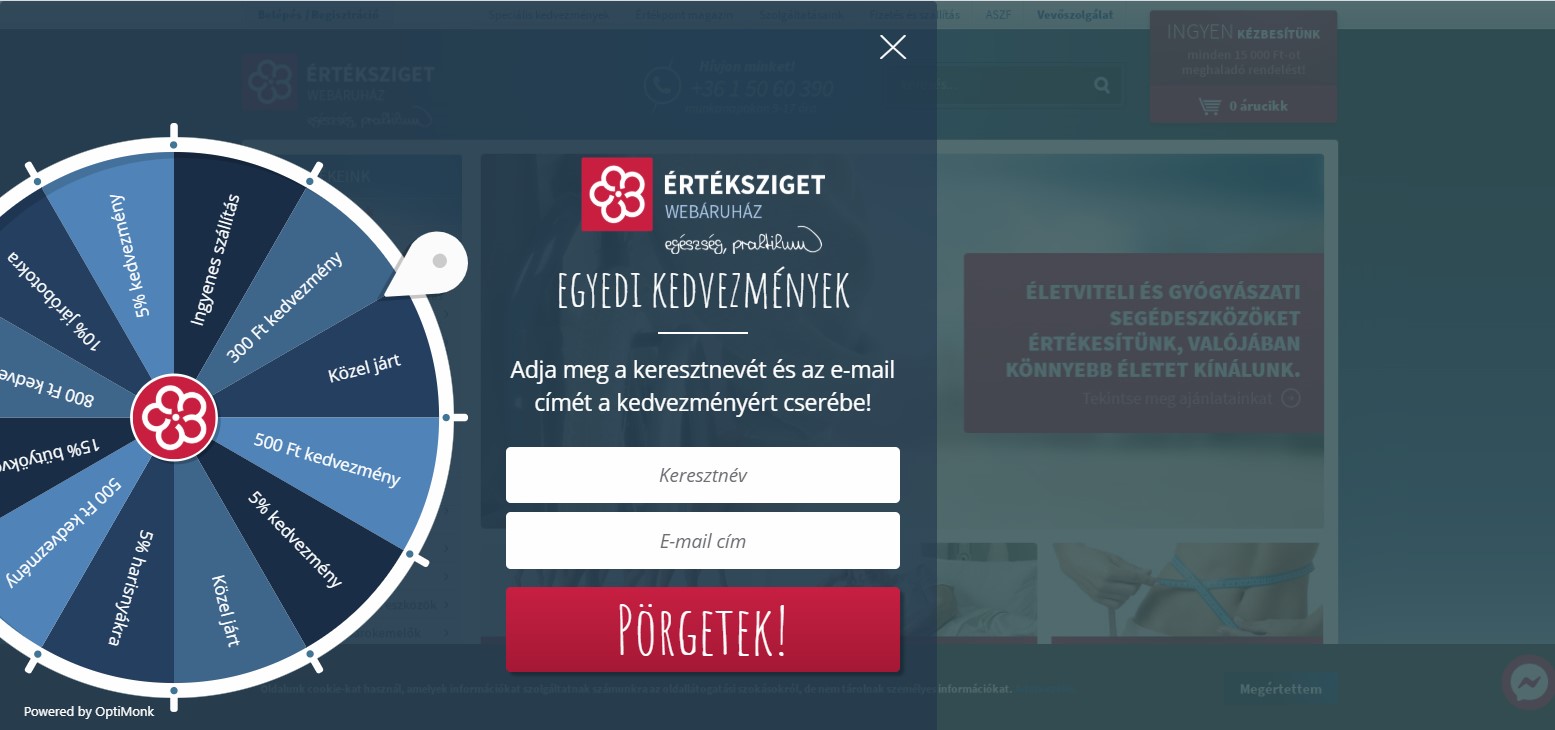
Tudtad, hogy még a kevésbé elkötelezett látogatók is szívesen pörgetnek egyet a szerencsekerékkel kizárólag azért, hogy lehetőségük legyen azonnal nyerni valamit? A kulcs pedig ebben az esetben az azonnali sikerélmény. A látogatónak nem kell megvárni, hogy kisorsold a nyereményeidet egy előre meghatározott időpontban, hanem ott helyben, azonnal nyerhetnek valamit, ami boldoggá teszi őket, így a vásárlási kedvük is megnőhet.
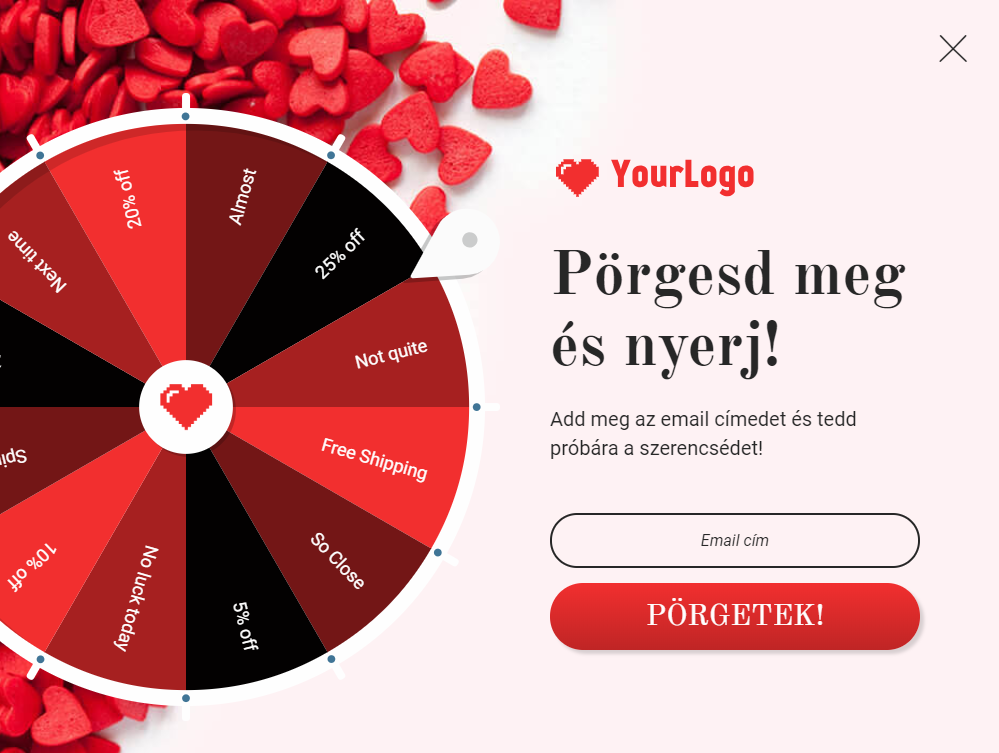
Itt pedig egy játékos hírlevél feliratkozó sablont láthatsz:

Így állíthatod be:
Válaszd a Vegas sablont (de maradj résen, a kaparós sorsjegy és más megoldások is fejlesztés alatt vannak már!).
A szerencsekerék beállítása rettentően egyszerű. Egyszerűen szabd testre az ajánlataidat a kerékre kattintva, majd ezt követően a kampány beállításoknál döntsd el mikor és kiknek szeretnéd megmutatni a kampányt. Egyszerűen dőlj hátra és nézd, ahogy egyre a nő a feliratkozói számod.
Összefoglalás
Nos, ez egy igen masszív cikk volt…
Ahogy láthatod, rengeteg rejtett lehetőség van az OptiMonkban, legyen szó az ügyfél vélemények hatékony kommunikálásáról, vagy a játékosságról, a lehetőségeid szinte végtelenek.
Abban is biztos vagyok, hogy hamarosan legalább ugyanennyi újabb felhasználási lehetőséggel is bővül majd a palettánk.
Addig se tétlenkedj, próbáld ki valamennyi felsorolt opciót és írd meg nekünk hozzászólásban, hogy melyik volt a kedvenced!
Most pedig, hogy számos eddig talán teljesen új felhasználási lehetőségről is tudomást szereztél, nincs más dolgod, mint hogy regisztrálj egy 14 napos ingyenes próbaidőszakot, vagy hogy bejelentkezz a már meglévő fiókodba és kipróbáld az összes tippet.














76 comments